
Что такое дизайн-система
Дизайн-система — это правила, которые мы установили для сайта, чтобы сделать дизайн однородным и узнаваемым. Это не набор картинок и шрифтов, а те законы, которым они подчиняются. Самой правильной формулой дизайн-системы будет такая:

Что было до нас
- У KOS активный маркетинговый отдел. Он часто придумывает акции, проводит распродажи и рассказывает о новых продуктах в их основной линейке. Под каждую активность на сайте создают страницу.
- Компания KOS представляет в России мировой бренд. С их российским сайтом работает несколько команд дизайна.
- Каждая команда, включая нашу, верстает новые страницы по-своему. Это требует времени и усилий как со стороны исполнителей, так и со стороны KOS — сложно следить за единством дизайна.
Что было не так
- В верстке использовали разные цвета.
- Для каждой страницы разрабатывали уникальный дизайн.
- Каждый элемент дизайна создавали с нуля под новую задачу.
- Использовали разные отступы и шрифты.

UI-kit необходим большим проектам. Это инструмент, который помогает быстро и качественно создавать новые страницы и перерабатывать старые, используя выбранные и согласованные компоненты. UI-kit незаменимый в работе документ, к которому обращаются UI-дизайнеры, Backend- и Frontend-разработчики на любом этапе проекта.
Какие задачи мы сформулировали
- Сократить время на разработку страницы.
- Сделать дизайн сайта единым.
- Дать возможность маркетологам менять сайт столько раз, сколько это необходимо.
Что придумали

Мы захотели навести порядок в верстке и сделать сайт визуально единым. Нам было важно, чтобы дизайн одной страницы не противоречил дизайну другой.
Поэтому мы предложили сразу два решения:
— UI-кит.
— Конструктор лендингов.
Другими словами, мы предложили разработать дизайн-систему.
Почему это хорошо
Почему это хорошо для KOS
Наша идея позволяла:
- Верстать каждую страницу без разработчиков, а это дешевле.
- Запускать маркетинговые активности быстрее, с этим справится контент-менеджер.
- Сделать дизайн сайта единым, чтобы все странички выглядели аккуратно.

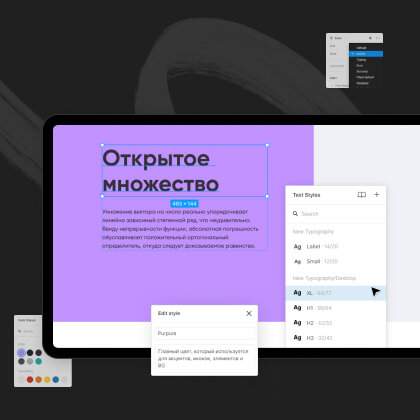
UI-кит
Что в нем
- Цвета и их назначение.
- Разные варианты логотипа.
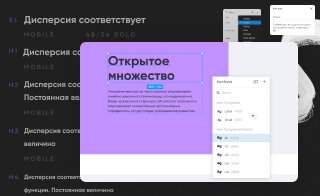
- Шрифты.
- Отступы.
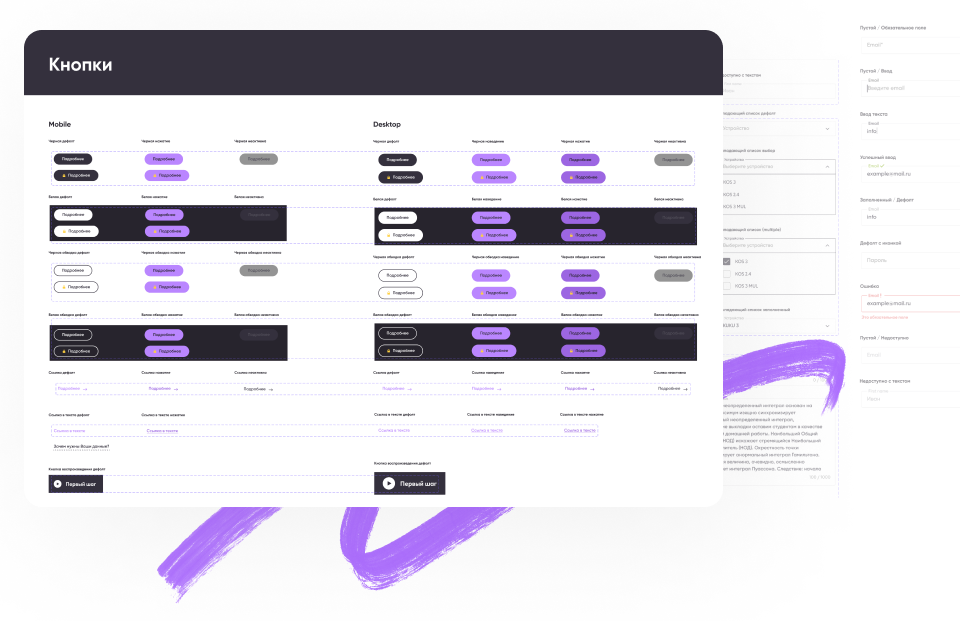
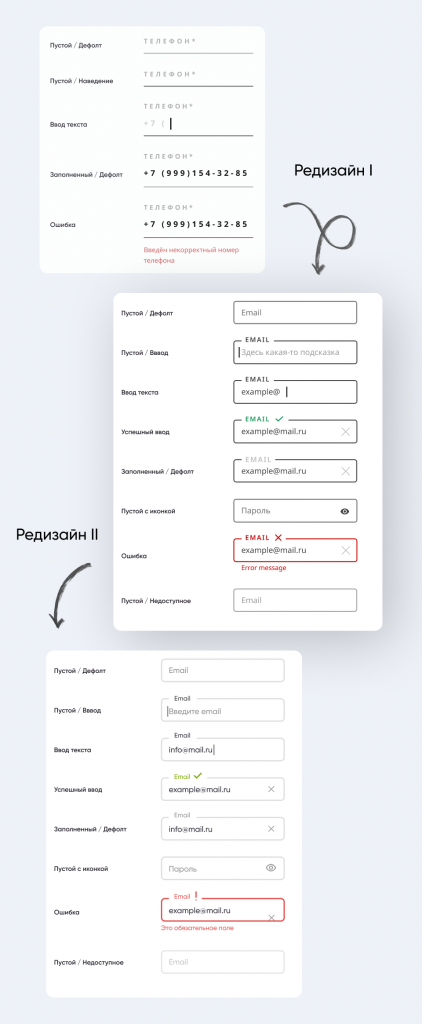
- Элементы верстки: кнопки, пагинации, поля ввода и т. д.
- Блоки для лендингов.

Конструктор

Конструктор лендингов — это второй важный элемент дизайн-системы. Он определяет правила использования элементов из UI-кита.
За основу взяли сервис «Сайты 24» от Bitrix. Мы кастомизировали его под наши задачи.
Это решение помогло нам добавить в UI-кит уже сверстанные блоки, которые можно было добавлять на страницу моментально.
Возможности конструктора

Как кастомизировали «Сайты 24»

Весь Backend был на Bitrix. Это снимало с нас часть нагрузки. Там, где требовалась доработка, использовали PHP-фреймворк Symfony.
Во фронтовой части использовали Vue.js, чтобы сделать все переходы на сайте «бесшовными».
Чтобы Bitrix и Vue.js работали вместе, нам пришлось придумать, как их интегрировать.
Плюсы технического решения
- После каждого клика на странице не нужно ждать перезагрузки.
- Backend и Frontend можно разрабатывать параллельно.
- Разработчики не решают рутинные задачи по верстке новых страниц.
- Заказчик не ждет релиза, чтобы добавить страницу или внести правки.
Мне лично проект интересен тем, что мы интегрировали Vue.js в Bitrix. Сама идеология Bitrix не подразумевает, что «фронт» и «бэк» работают отдельно. В итоге у нас хороший Sales-движок с CMS для продаж от Bitrix. И прогрессивное, технологичное решение во фронтовой части.
Что KOS получили в итоге
- Сверстать новую страницу можно за день. Раньше на это уходил месяц.
- Новые блоки на сайте создает контент-менеджер, а не разработчик. Это дешевле в 1,5 раза.
- Все дизайн-команды на проекте работают по одним законам, используют одинаковые блоки и цвета.
- Дизайн не зависит от кадровых перемен в KUKU, новый менеджер быстро включается в работу.
- У команды появилось намного больше времени на стратегическое развитие проекта, раньше оно уходило на верстку и рутинные задачи.
Команда AGIMA
-
Марина Дорохова
Ведущий системный аналитик
-
Константин Кислейко
Руководитель отдела дизайна
-
Анна Романова
Проектировщик
-
Дмитрий Кожевников
Арт-директор
-
Дмитрий Подлужный
Руководитель направления проектирования интерфейсов
-
Наталья Шарова
Дизайнер
-
Валерий Передистый
Проектировщик
-
Алёна Лагойкина
Дизайнер

