Расскажу, как правильно организовать работу, перезапустить собственный сайт и не увлечься утилизацией коммерческих ресурсов. В статье покажу пример нашего дашборда по измерению эффективности сайта и шаблон для проведения предпроектного исследования.
Крупные digital-агентства и веб-продакшены обычно сконцентрированы на разработке клиентских проектов и уделяют мало внимания собственному сайту. Причина ясна: продажи есть, ресурсы распределяются на рентабельные клиентские проекты. У внутренних проектов приоритет ниже: они не приносят «прямых» денег и не выполняют KPI клиента.
И все же собственный сайт — важный инструмент: он помогает решить множество узких горлышек в бизнес-процессах и автоматизировать оперативку. Скорее всего в вашей компании уже есть стандартные процессы взаимодействия сотрудников и клиентов через интерфейсы вашего сайта.
Например, автоматизировать заведение лидов с формы на сайте в CRM и маршрутизировать их, автоматически формировать кадровый резерв из HR-формы на сайте и многое другое. Сайт, который ориентирован на бизнес-задачи, делает производство более эффективным, а, значит, и рентабельным.
Что вас ждёт в статье?
Расскажу, как правильно организовать работу, перезапустить собственный сайт и не увлечься утилизацией коммерческих ресурсов. В статье покажу пример нашего дашборда по измерению эффективности сайта и шаблон для проведения предпроектного исследования.
На кого рассчитана статья?
Статья будет интересна руководителям внутренних проектов, PR-менеджерам и собственникам компаний, которые занимаются заказной разработкой.
Дисклеймер
Данная статья не является панацеей, а является лишь описанием кейса по организации процессов работы по перезапуску сайта компании и моим личным мнением.
Как понять, что пора перезапускать сайт?
Как правило, у компаний есть конкурентные преимущества, но со временем УТП расширяется, преобразовывается или меняется.
С ростом компании сложнее транслировать ценности и УТП внутри коллектива, — переосмысления и трансформации «доходят» до сотрудников с запозданием или искажением. Такая задержка скорее всего приведет к удорожанию привлечения новых клиентов и сотрудников. Подорожают и адаптация персонала, проведение инспекции качества, ретроспективы на коммерческих проектах и другие процессы.
Какие процессы взаимодействия сотрудников и клиентов можно автоматизировать через сайт:
- Заводить заявки через форму на сайте в CRM и распределять между проектными офисами.
- Анализировать по заданным метрикам резюме соискателя и добавлять его в кадровый резерв.
- Создать конструктор для подготовки кейсов на сайт, без привлечения разработчиков.
- Интегрировать календарь мероприятий.
- И другие.
Сайт пора актуализировать или перезапустить, если:
- Нужно автоматизировать часть работы бэк-офиса.
- Расширилось/изменилось позиционирование.
- Изменился бизнес, в котором вы работаете.
- Поддержка обновления контента и продуктов/услуг стала существенно дороже.
За 14 лет работы в веб-индустрии мы заметили, что любой сайт живет три года. Пользовательские привычки меняются очень быстро: всего 10 лет назад мы использовали в основном только стационарные компьютеры, сейчас — телефоны, планшеты, ТВ и «умные» часы. Раньше все пользовались мышкой, сейчас интерфейсы ориентированы на тач-панель и голосовое управление.
Старый сайт мы запустили в 2013 году. На тот момент он полностью соответствовал нашему позиционированию mobile-first подхода к разработке интерфейсов, а также data-driven подхода к разработке продуктов с применением количественных и качественных исследований. Мы постоянно обновляли контент и измеряли конверсию на шагах воронки (и лидов, и потенциальных соискателей), периодически проверяли гипотезы, и внедряли некоторые интерфейсные решения.

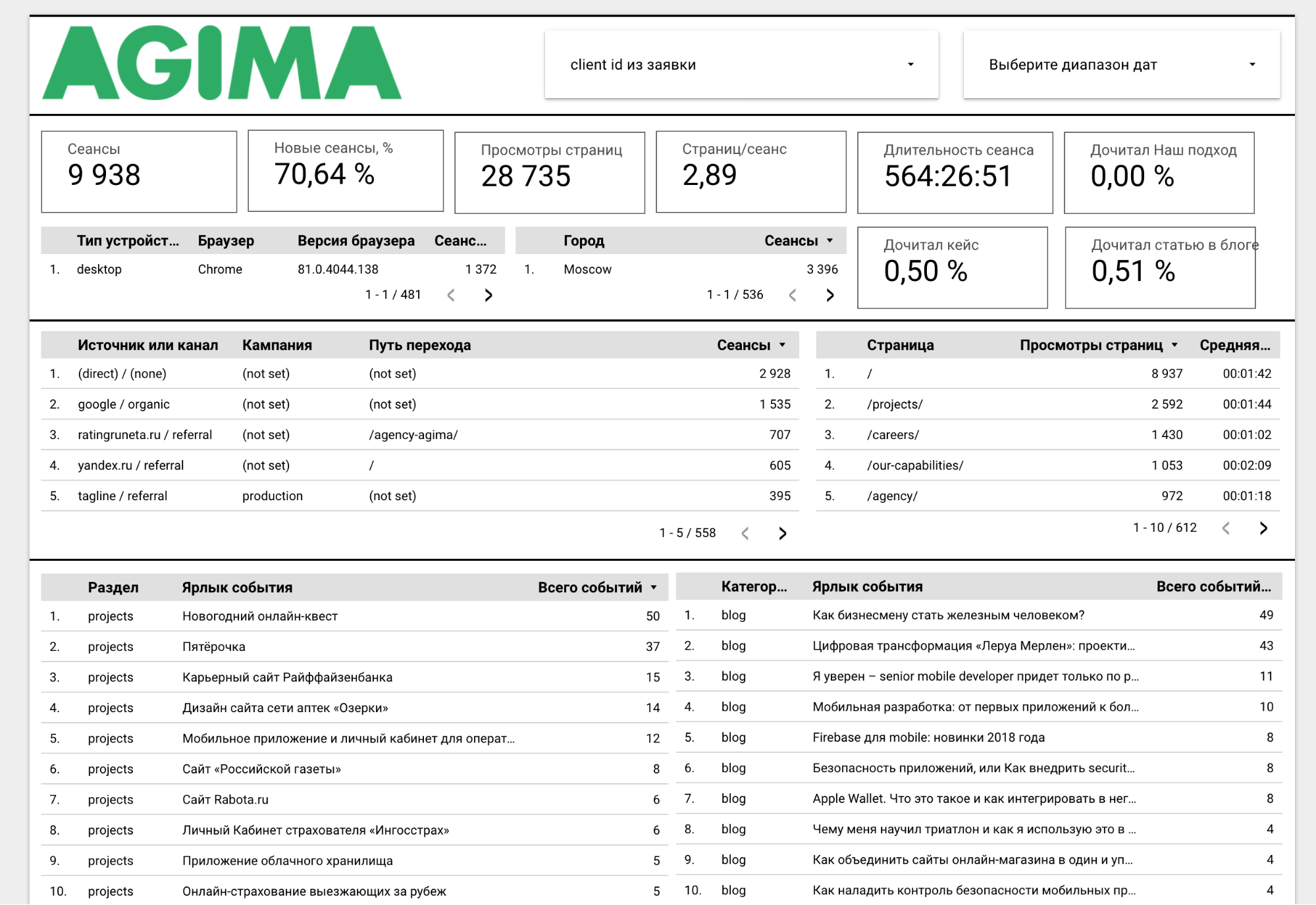
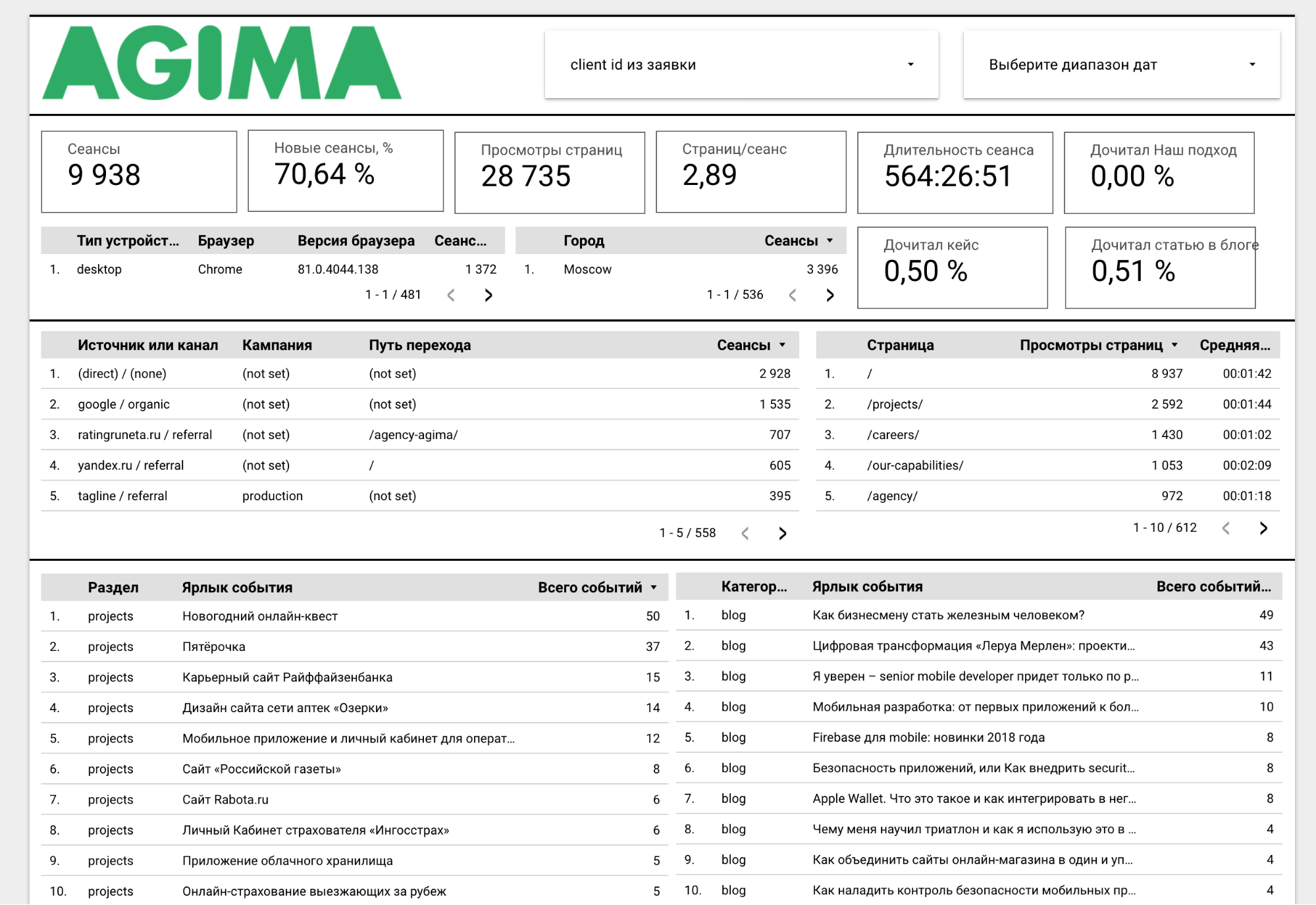
У нас построен простенький дашборд по анализу показателей сайта, скриншот по новому сайту ниже.

К 2020 году количество сотрудников увеличилось до 165. В штате появились специалисты по Data Analytics, информационной безопасности и другие экспертизы.
Мы стали ощущать удорожание внутренних процессов. Количество лидов увеличилось, однако процент релевантных из них снизился до < 15%. При этом себестоимость обработки лида за последние два года выросла на 87%. Аналогичная ситуация со стоимостью адаптации сотрудников: нам удалось уменьшить стоимость привлечения, однако стоимость адаптации с расширением команды и изменением позиционирования без перезапуска корпоративного сайта также увеличилась.
Мы поняли, что важно адаптировать совместную работу не только по техническим процессам, но и через визуализацию и собственный сайт.
Типичные ошибки при разработке сайта для себя
Когда мы делали старую версию сайта, в компании было менее 50 человек. Отделов было всего 4, и каждый из них отвечал только за результаты своей деятельности, что позволяло развести их по разным разделам и минимизировать процесс согласования общей концепции. Если говорить о нашем конкретном кейсе, то например, раньше у нас был наследован цвет старого логотипа 2009 года и использовалось цветовое брендирование (разный цвет) для каждого нашего отдела. Бренд был другим, использовали яркие цвета, сложные коллажи, но сейчас это совершенно не отвечает духу компании. Выстраивая и усложняя процессы взаимодействия между отделами — мы поняли, что важна идентификация совместной работы всех подразделений и через визуализацию, а не только через технические процессы.
Наш новый сайт мы перезапускали два года. За это время у нас «сгорело» две команды. Почему так произошло и с какими сложностями мы столкнулись:
- Слишком много экспертов, принимающих решение. Каждый отстаивает свои интересы, согласование затянется. Страдает трансляция основных ценностей компании и её позиционирование.
- Работа без закрепленной команды. Планировать и разрабатывать внутренние проекты без выделенной команды разработки — самообман. Даже если утилизировать часы сотрудников на внутренние проекты когда у них нет коммерческой загрузки, тайминг не сойдется: всегда найдётся клиентский проект, который внесёт корректировки.
- Работа с подрядчиками. Подрядчики на внутренних проектах могут быть руками, но на валидацию их работы приходится тратить ресурсы внутреннего менеджмента и пользовательского тестирования. Важно, чтобы экспертиза и видение продукта оставались инхаус.
Как выстроить процесс разработки сайта
- Определиться с целями перезапуска сайта. Примеры целей: повысить конверсию в целевых действиях (заявка на сайте, звонок, подписка и проч.), улучшить эффективность внутренних процессов. Нам было важно формализовать внутренние процессы, поэтому мы провели количественные исследования и качественные опросы среди наших сотрудников и потенциальных соискателей/клиентов, проанализировали результаты и сформировали гипотезы для проверки после перезапуска. В зависимости от целей сформируйте команду проекта и составьте бюджет на разработку.
- Проработать весь минимально необходимый контент. Некоторые разделы придется визуализировать в интерфейсе, и это важно определить «на берегу», до подготовки концепции и дальнейшего согласования с командой проекта. Именно на этом этапе важно синхронизировать решение ваших целей с тем инструментом, который должен получиться. К примеру, на своём проекте мы применили нашу экспертизу по UX-копирайтингу: финальные тексты для текстовых блоков и интерфейсных элементов (кнопки/заголовки/ошибки) написали и согласовали на этапе подготовки прототипов. Это помогло ускориться с дальнейшим принятием и определением визуализации дизайн-макетов.
- Сократить команду проекта до минимально количества участников: один Product Owner, он же Project Manager на этапе концепции, аналитик, копирайтер и арт-директор. Без общего согласования контента и последующей концепции с каждым отделом компании. Для синхронизации с отделами использовали чек-листы целей от каждого юнита и проводили промежуточные тестирования, а также проводили ППО со всеми руководителями отделов.
- Определиться с зоной ответственности каждого участника команды. В нашем случае внутренние специалисты отвечали за донесение экспертизы, аутсорс-команда была «руками» и работала по фиксированной предоценке. Мотивация каждого руководителя отдела у нас строится от выполнения плана по объёмам и рентабельности этого юнита. Чтобы использовать внутренние ресурсы на внутренних проектах, мы применили систему выноса ФОТ и косвенных на конкретного специалиста из закупок отдела в закупку администрации. Это не конфликтует с мотивацией руководителя этого отдела, а позволяет её легче достичь.
Такой подход позволил нам спрогнозировать реалистичный ресурсный и календарный планы под конкретный бюджет с конкретными критериями успеха.
Бюджетирование
Очень важно выделить и запланировать квоты помесячно на каждую конкретную статью расходов. Мы все квоты формируем вперёд на год под прогнозную модель роста компании. Разработка нового сайта не стала исключением.

Какие затраты нужно квотировать:
- Внутренний ФОТ специалистов, который выносится в администрацию.
- Создание/обновление всего контента: тексты, видео, фото и так далее.
- Каждую рекламную активность и дальнейшее сопровождение нового сайта (рекламную кампанию необходимо также формировать от целей перезапуска).
- Все затраты на внешних подрядчиков по основным вехам в план-графике проекта.
- Время топ-менеджмента компании на проведение бизнес-тестирований проекта.
- Затраты на новую серверную инфраструктуру и интеграции под новый сайт.
- Затраты на изменение бизнес-процессов, если одна из целей перезапуска сайта автоматизация.
Важно все затраты проводить в рамках квот, даже затраты времени внутренних специалистов, это позволит не превысить изначальный бюджет и эффективнее достичь цели перезапуска за меньшие деньги.
Результаты
О результатах перезапуска нашего сайта пока говорить рано. Думаю на эту тему будет отдельная публикация, в которой финально можно будет сделать выводы по нашим гипотезам.
Но в этом разделе статьи я бы хотел поделиться основными метриками, которые гипотетически должны у нас измениться, если весь анализ был нами проведён корректно, и мы смогли решить потребности наших пользователей.
- Увеличение релевантных лидов на 20% (для нас это: необходимость системной аналитики и количественных/качественных исследований до старта разработки сложных интеграционных веб- и мобильных приложений).
- Сокращение стоимость времени на обработку лида, за счёт автоматизации части интеграции сайта и CRM (на момент публикации статьи эта сумма составляла в среднем 420 тыс. руб. на один пресейл).
- Сокращение стоимости привлечения сотрудника (на момент публикации статьи эта сумма составляла в среднем 71 тыс. руб. на человека).
- Сокращение стоимости адаптации сотрудников, за счёт интеграции хендбука и некоторых других сервисов хранения знаний в авторизованной части сайта (на момент публикации статьи эта сумма составляла в среднем 480 тыс. руб. в месяц на человека).
- Сокращение стоимости подготовки и публикации кейсов на сайт (на момент публикации статьи эта сумма составляла в среднем 350 тыс. руб. на кейс).
В остальном цифры покажут, но данную попытку перезапуска, я считаю, предварительно успешной.
Развивайте свои проекты, не бойтесь проверять гипотезы, а самое главное — замеряйте эффективность каждого вашего изменения.

С вами был Евгений Лобанов, исполнительный директор компании AGIMA.
Оригинал статьи: habr.com