Каким воркфлоу был раньше
1. Management.
2. Requirements.
3. Features.
На доске Requirements мы решаем задачи, связанные с требованиями. Прежде чем задача пойдет в разработку, она должна быть полностью подготовлена. В столбце To do на доске Features она появится, только когда у нас есть подробное ТЗ, дизайн и контент. И всё это одобрено заказчиком.
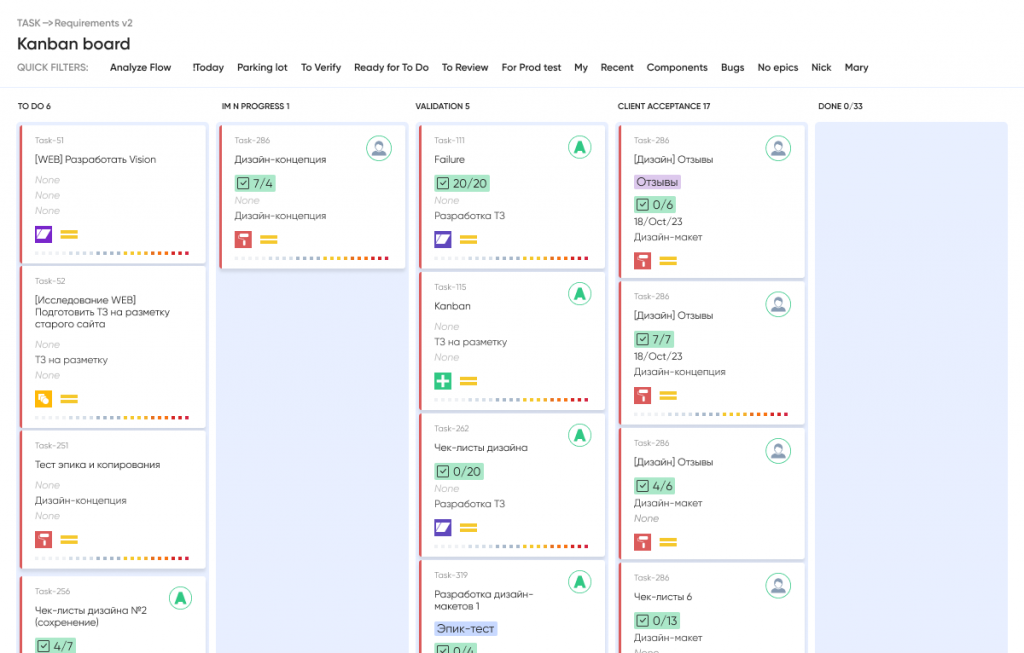
Выглядит это так:

На доске Requirements пять колонок: To do, In progress, Validation, Client Acceptance, Done.
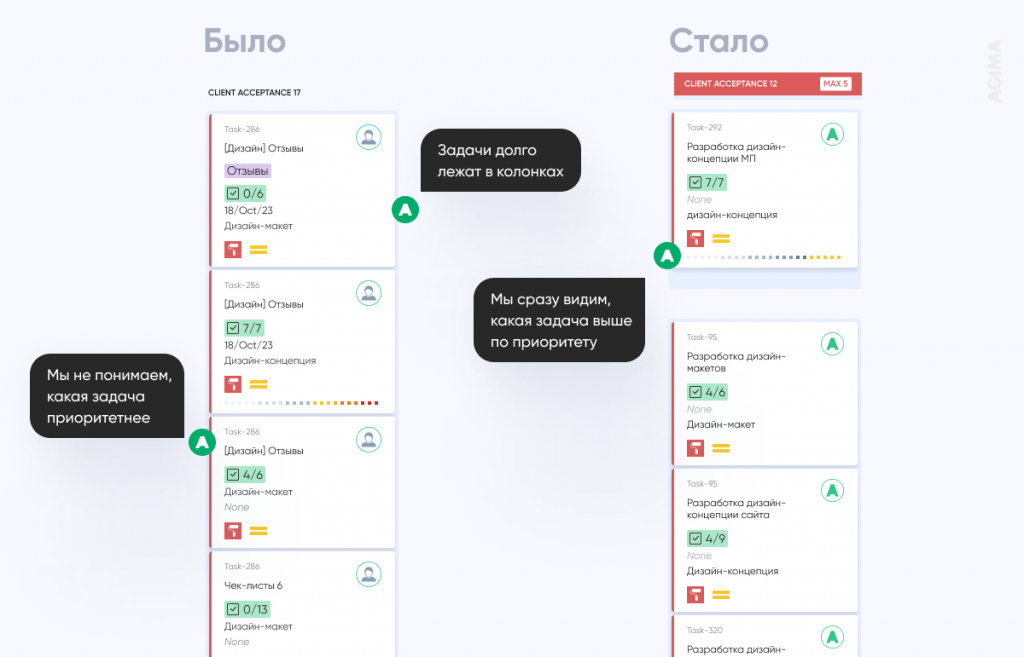
Задачи долго лежали на ревью, это бесило
- Скажем, мы могли потратить на разработку интерфейса страницы 10 рабочих дней. Но потом в столбце с приемкой заказчика эта задача лежала 20–30 дней или даже больше. Если остальные столбцы быстро пустели, то здесь задачи копились. Руководители цехов обращали на это внимание, это вызывало их вопросы. Видимо, что-то не так?

В итоге на всех досках — доске проекта и досках цехов — мы видели затор из задач
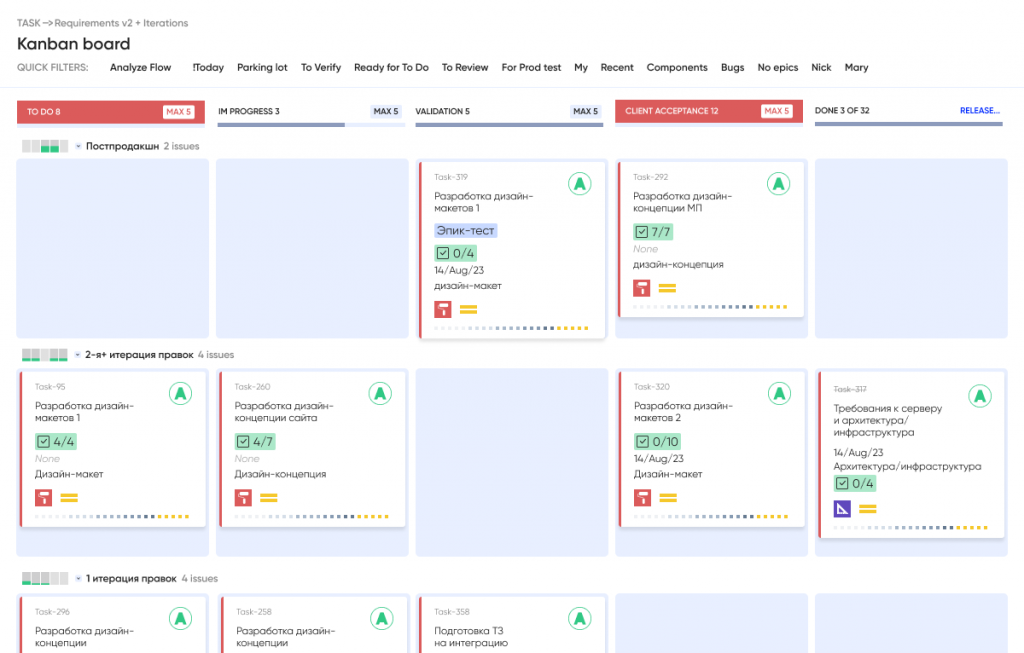
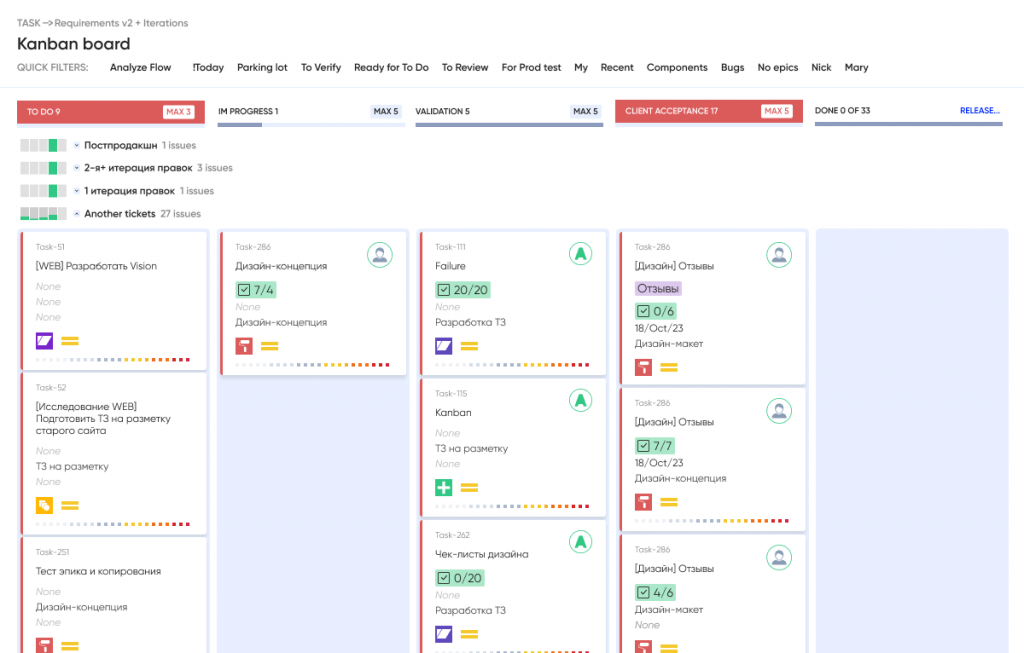
Мы поменяли воркфлоу, чтобы не терять задачи из виду

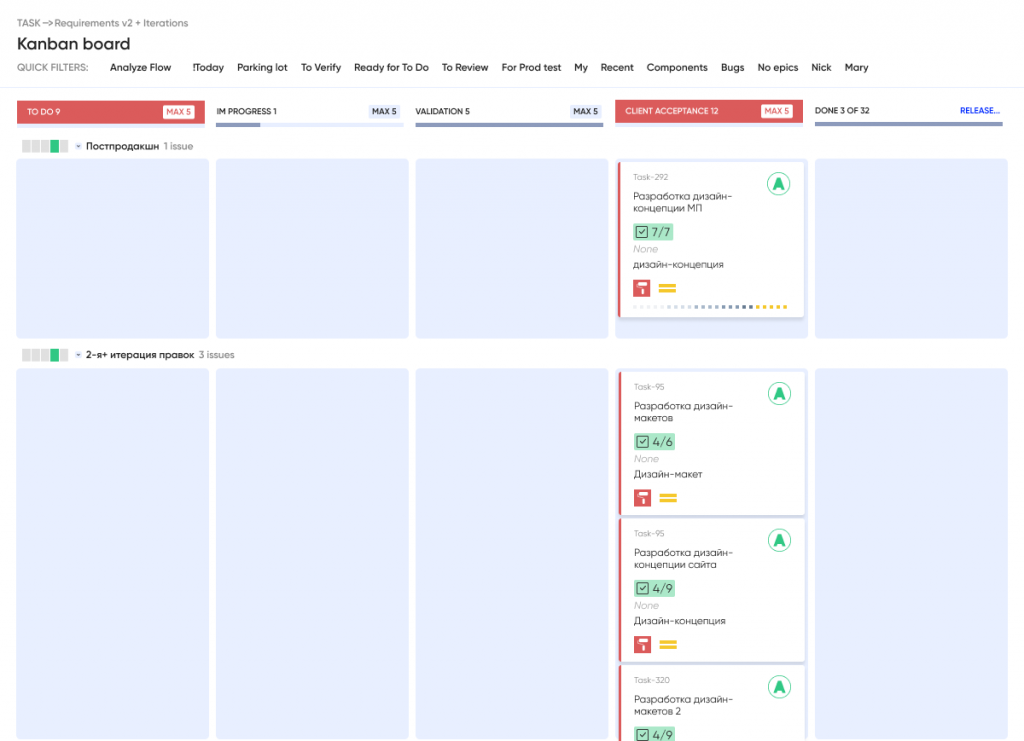
Все итерации правок теперь вынесены в отдельный полосы — свимлайны
- Например, заказчик говорит, что в целом с задачей порядок, но есть пара комментариев. Мы договариваемся, что выходим на первую итерацию замечаний, и задача отправляется в To do нового свимлайна. Раньше задача бы осталась лежать в колонке Client Acceptance. А так как итераций может быть несколько, задача могла пролежать там долго.

Благодаря свимлайнам мы видим, на какой стадии задача реально
- Например, сам дизайн согласован, но дизайнеру нужно отрисовать дополнительные состояния, подготовить макеты для передачи в разработку или дополнить UI Kit небольшими элементами. Это в любом случае придется сделать. А заводить отдельную задачу под это мы не хотим, потому что это, по сути, та же задача.

Это простое решение, которое, однако, улучшило ресурсное управление
Какие были сомнения и как мы их развеяли
Почему мы собой гордимся
- Когда руководитель отдела видит, на какой стадии задача, он может дать отмашку специалисту: взять ее в работу сейчас или позже. Например, на одном проекте ТЗ уже на финальной стадии, а на другом команда к нему еще не приступила. Беглый взгляд на доску подскажет, у какой задачи более высокий приоритет. Раньше для этого нужно бы было поговорить с менеджером одного проекта и другого.
4. Такая педантичность особенно хороша в фикспрайс-проектах. Там, где на работу с замечаниями уходит больше времени, чем на первую итерацию. Важно, чтобы заказчик всегда понимал, на каком мы этапе. Да и в целом дополнительный контроль метрик может помочь найти узкие места и оптимизировать процесс.