Привет! На связи Саша Ворожищев. Я руковожу направлениями Flutter и iOS в AGIMA. И сегодня хочу снова поднять вопрос о разнице между Cross-platform и Native. Каждый год технологии в мобильной разработке делают шаг вперед, и поэтому споры о том, какая технология лучше, вспыхивают с новой силой. В этой статье попробуем расставить точки над i: что и в каком случае использовать.
Что нужно знать о мобильной разработке
Первое, что важно сказать: я пишу эту статью не для разработчиков. Моя главная задача — рассказать проджект-менеджерам, бизнес-заказчикам, продакт-оунерам, какое приложение для какой цели подходит. Поэтому я собрал самую базовую, но самую важную для понимания информацию в один текст. Он поможет перед стартом проекта определить, какой тип приложения вам нужен.
А начну с азов. Существует три основных способа разработки мобильных приложений:
- Нативное приложение — созданное с использованием инструментов разработки вендоров Apple и Google.
Для разработки под Apple на данный момент актуальны следующие технологии: UIKit, SwiftUI + богатый iOS SDK, язык программирования Swift и Objective-C. Для Android — Android SDK, Jetpack Compose; языки: Java 8, Kotlin. - Веб-приложение, использующее браузер в качестве среды выполнения и ограниченного доступа к ресурсам девайса.
К ним же относятся так называемые WebView — приложения, обернутые тонким слоем нативного кода, который использует SDK браузера для открытия веб-приложения. Они тоже распространяются через сторы. Для них актуальны классические веб-технологии — HTML, CSS, Javascript.
Сюда относятся такие представители, как Ionic или Cordova. Как правило, такие приложения отличаются ограниченным доступом к нативным возможностям устройства, низкой производительностью, неотзывчивым интерфейсом и достаточно сложной поддержкой готового продукта.
Но в этой статье про веб-приложения я говорить не будут. У нас другая цель. - Кросс-платформенное приложение, компилируемое в нативный код — приложение, написанное с использованием сторонних инструментов разработки: языков программирования, которые имеют свой набор библиотек, связывающих программные интерфейсы платформенных SDK с собственными интерфейсами или полностью заменяющие их.
К последним относятся:
- Flutter (Flutter SDK и язык программирования Dart);
- Xamarin (Xamarin Forms, .NET + язык C#);
- Kotlin Multiplatform Mobile (инструментарий так и называется — KMM, язык Kotlin соответственно);
- QT6 — богатый инструментарий создания графических приложений для всего: от Windows до дисплеев на приборной панели авто. Язык C++.
При кросс-платформенной разработке мы в AGIMA используем Flutter, поэтому рассказывать я буду про него. Другими словами, в этой статье я сравниваю нативную разработку и Flutter.
Немного о Flutter
Технологию Flutter создали инженеры компании Google. Они собрали позитивный и негативный опыт всех существующих кросс-платформенных решений и вывели рецепт идеальной кросс-платформы:
- Flutter позволяет сэкономить без потерь в качестве. Разработка одного Flutter-приложения, которое будет работать и на iOS, и на Android-устройствах, на 30% дешевле, чем разработка двух нативных приложений с нуля.
- Приложения на Flutter написаны на единой кодовой базе: тестировать и отлаживать проще, вероятность ошибок меньше.
- Нет рассинхронизации платформенных команд — релизы выходят без задержки.
- Пользователи не заметят никакой разницы, тогда как в нативных приложениях заметят.
Flutter-приложения пишутся на языке Dart. Он компилируется в нативный код той платформы, для которой готовится сборка. Поэтому UI-элементы, анимации, переходы между экранами работают так же хорошо, как работали бы в нативном приложении.
Flutter имеет доступ ко всем фичам поддерживаемых платформ. Технологии платформенных каналов позволяют обращаться из Dart-кода напрямую к открытым интерфейсам платформы: камере, GPS, сенсорам, файловой системе устройства и т. д.
Flutter имеет доступ ко всем фичам поддерживаемых платформ. Технологии платформенных каналов позволяют обращаться из Dart-кода напрямую к открытым интерфейсам платформы: камере, GPS, сенсорам, файловой системе устройства и т. д.
- Нужно понимать, что иметь доступ к фичам и активно их использовать — разные вещи. Можно использовать камеру из Flutter, но разрабатывать развитый 3D-сканер на основе набора датчиков устройства на кросс-платформенной технологии нерентабельно. Это повлечет за собой разработку библиотек на нативной части, вследствии чего вместо использования только команды нативных разработчиков, которые занялись бы и интерфейсом, придется искать еще и команду Flutter-разработчиков.
Flutter-индустрия развивается. Это сказывается и на ситуации на рынке труда. Порог вхождения в технологию низкий: фреймворк относительно простой. Язык привычный: Dart — объектно-ориентированный язык, по синтаксису напоминает смесь Java и JS. Поэтому всё больше специалистов приходит во Flutter из смежных сфер: Android, iOS, Web.

Еще кейсы на платформе Flutter можно посмотреть тут.
Плюсы и минусы кросс-платформы
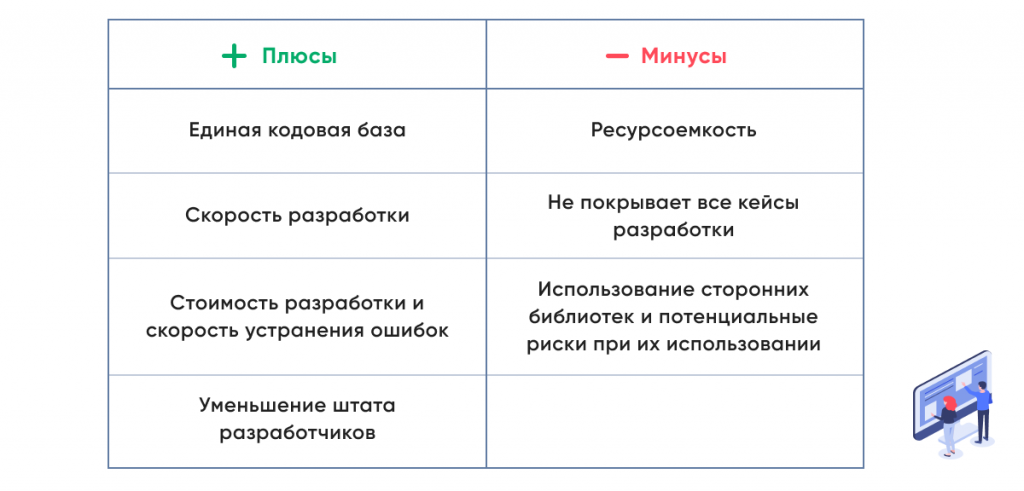
Главное преимущество Flutter — единая кодовая база. Благодаря этому у Flutter много плюсов:
- высокая скорость разработки, а значит, кратчайший MVP и Time2Market;
- в 1,5 раза меньше человеко-часов на фичу;
- нет необходимости иметь двух экспертов на одну команду (iOS, Android) на постоянной основе, то есть разработка дешевле;
- выявленные ошибки исправляются сразу под все целевые платформы (в большинстве случаев);
- единство внешнего вида приложения;
- возможность компиляции приложения под Web и Desktop и возможность развернуть приложение как PWA.
На Flutter существуют и минусы, которые могут стать угрозой для бюджета на поздних этапах работ:
- потребление памяти и батареи порой в 1,5–2 раза выше, чем на нативе;
- производительность на некоторых задачах может ниже на 5–10%;
- большое количество функционала, использующего возможности платформы и устройства (камеры, вычислительные процессы, дополненная реальность и пр.), вынудят использовать нативную часть, что перекрывает смысл от использования кросс-платформенных технологий;
- ликвидация ошибок внутри кросс-платформенных библиотек;
- сложность поиска специалистов на рынке.

Плюсы и минусы натива
Как правило, старт разработки нативного проекта происходит медленнее, чем кросс-платформенного. Возможных причин несколько: загруженность, поиск хороших нативных разработчиков, радикально разные подходы к дизайну. Фича может иметь трудозатраты в 2 раза выше, чем при кросс-платформе. Одни и те же задачи ставятся по-разному, имеют разную сложность и требуют разных экспертиз.
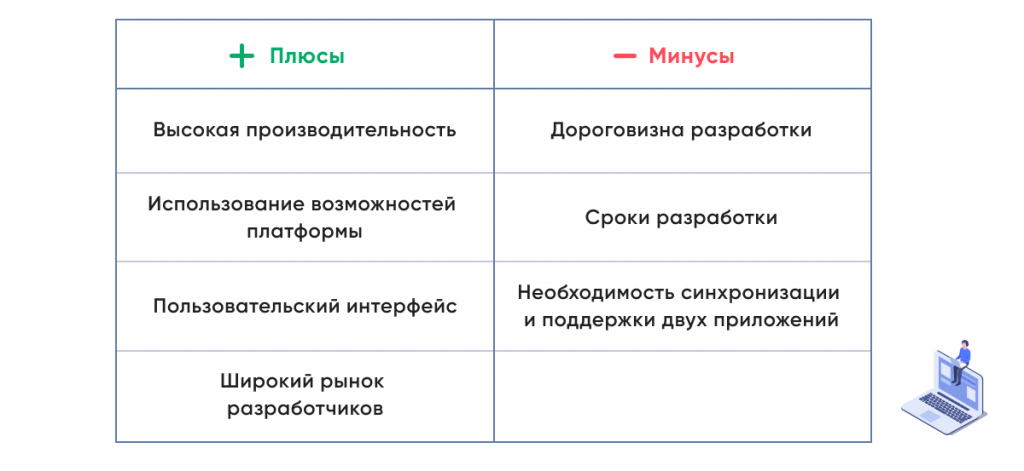
При этом нативные приложения эффективнее работают с устройством, меньше весят, меньше потребляют оперативной памяти и батареи. Перечислю плюсы нативной разработки.
- Высокая производительность
Поскольку технологии, используемые при разработке платформозависимых приложений, напрямую связаны с этой платформой, собственный нативный код имеет прямой доступ ко всем функциям операционной системы.
А более простое взаимодействие приложения с функциями мобильных устройств повышает общую производительность приложения. Особенно при представлении графического или мультимедийного контента.
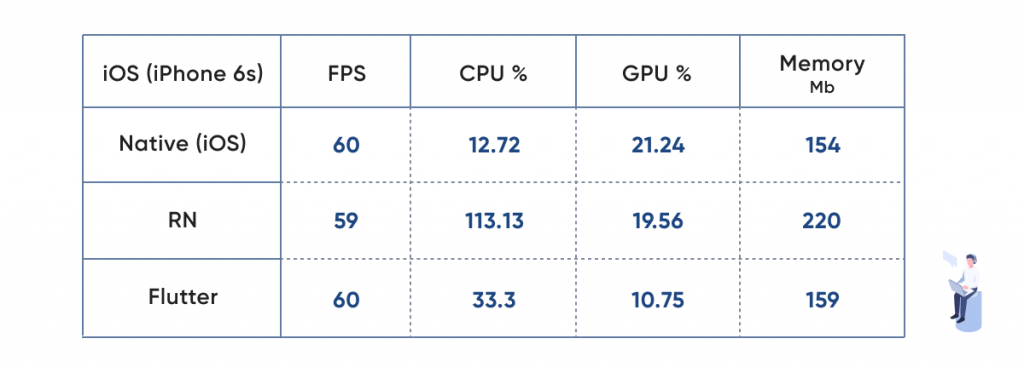
Следовательно, создание нагруженных приложений с использованием нативного кода может снизить время отклика, вероятность сбоев и зависаний. Ниже представлены результаты теста с простым списком с изображениями. Видно, что нативное приложение выигрывает на фоне кросс-платформенных решений. На более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.
А более простое взаимодействие приложения с функциями мобильных устройств повышает общую производительность приложения. Особенно при представлении графического или мультимедийного контента.
Следовательно, создание нагруженных приложений с использованием нативного кода может снизить время отклика, вероятность сбоев и зависаний. Ниже представлены результаты теста с простым списком с изображениями. Видно, что нативное приложение выигрывает на фоне кросс-платформенных решений. На более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.

- Максимальное использование возможностей платформы
Нативные приложения задумываются и разрабатываются, чтобы решать конкретные задачи на конкретной платформе. Это приводит к лучшему соответствию возможностей приложений аппаратным возможностям устройств, включая Bluetooth, NFC, камеру, GPS и т. д.
Это соответствие необходимо, когда приложение должно использовать такие данные, как физическое и географическое местоположение и др.
Это соответствие необходимо, когда приложение должно использовать такие данные, как физическое и географическое местоположение и др.
- Лучший пользовательский интерфейс
Поскольку нативные приложения напрямую интегрируются с мобильной операционной системой, воспринимая и используя все доступные возможности «железа», пользователи могут перемещаться по привычному интерфейсу без хлопот. Это приводит к положительному пользовательскому опыту (UX) и к стабильному повторному использованию.
К примеру, сейчас при большом количестве разных вариантов разрешений экранов смартфонов важно иметь приложение, оптимизированное под такой экран, чтобы пользователю было удобно этим приложением пользоваться.
К примеру, сейчас при большом количестве разных вариантов разрешений экранов смартфонов важно иметь приложение, оптимизированное под такой экран, чтобы пользователю было удобно этим приложением пользоваться.
- Большой рынок разработчиков
Среди разработчиков нативная разработка — всё еще самый популярный способ создания приложений, поэтому собрать команду проще, чем на кросс-платформе. Ниже приведены данные из HH.ru на конец 2022 года по России. Как видно по скриншотам, даже при не самой тщательной выборке соискателей на нативную разработку гораздо больше, чем на Flutter.
Минусы нативной разработки:
- Дороговизна и затраты времени на разработку
Создание отдельных приложений под каждую операционную систему может продлить процесс разработки. Один и тот же программный код не может быть развернут на разных платформах, и программистам потребуется больше времени для преобразования и перезаписи кода. Это увеличивает затраты и время разработки.
Если компания хочет для каждой из платформ отдельные приложения, она будет вынуждена нанять дополнительных программистов-специалистов. Например, один разработчик будет сосредоточен на разработке приложений для iOS, а другой — для Android, что еще больше увеличивает расходы.
Если компания хочет для каждой из платформ отдельные приложения, она будет вынуждена нанять дополнительных программистов-специалистов. Например, один разработчик будет сосредоточен на разработке приложений для iOS, а другой — для Android, что еще больше увеличивает расходы.

О технологиях и пользовательском опыте
Главный вопрос при выборе технологии, опыт какого качества необходим пользователю. И вот несколько критериев, влияющих на пользовательский опыт:
- Look-&-feel — преемственность внешнего вида, интуитивная адаптация на прежнем опыте: жесты, положение элементов управления и навигации и т. д.
- Производительность при выполнении задач пользователя, то есть скорость работы приложения.
- Отзывчивость интерфейса — анимации, переходы между экранами, задержки в реагировании на прикосновения, физика скроллинга и т. д.
- Интеграция в операционную систему: приложение должно уметь работать со всеми возможностями системы (камера, датчики, вызовы и пр.), а не быть аналогом страницы браузера.
- Энергоемкость — насколько приложение потребляет аккумулятор и нагревает смартфон.
- Доступность — экранные дикторы, голосовая навигация для людей с ограниченными возможностями. Обычно не так важно, но стоит учитывать.
Стоимость разработки
Если проект несложный, то выбор кросс-платформенной разработки позволяет сэкономить как минимум в 1,5 раза, так как вы, по сути, разрабатываете не отдельные продукты для разных платформ, а один для всех. Но если проект разрастается, то весы начинают склоняться в другую сторону: нативная разработка может оказаться выгоднее.
- Усредненная «формула»: один Flutter-разработчик зачастую может выполнять задачи 2 нативных разработчиков (iOS, Android) в те же сроки. В свою очередь, если в приложении много нативных функций, бывает удобно сочетать нативную разработку (например, для библиотек) и Flutter (для создания единой логики и UI), либо вообще перейти на нативную разработку.
Еще выбор разработки на Flutter отлично подойдет для выпуска MVP для демонстрации и, при желании, сверстывания этой логики в Web-интерфейс.
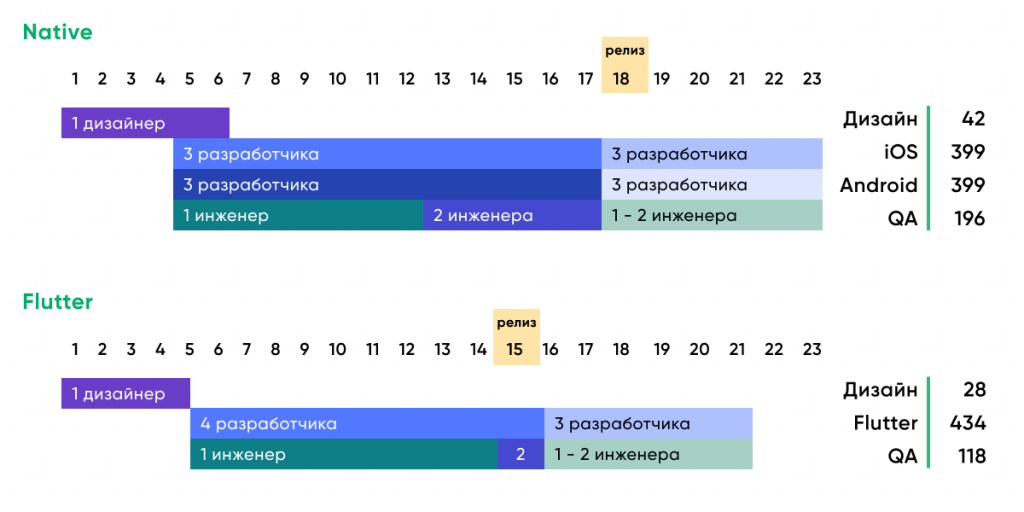
Приведем ход разработки проекта без платформозависимых функций. Например, небольшой магазин или программа лояльности с каталогом. Представим, что один и тот же проект разрабатывают параллельно две компании с идентичными подходами к работе и квалификацией инженеров.
Конфигурации команд
| Вид | Кол-во дизайнеров | Кол-во разработчиков | Кол-во тестировщиков | Заголовок 5 | Заголовок 6 | Заголовок 7 | Заголовок 8 | Заголовок 9 |
|---|---|---|---|---|---|---|---|---|
| Native | 1 дизайнер | 3 Android 3 iOS | 1-2 QA | Нужен блок с табличкой для статей на вихре | Нужен блок | Нужен блок | Нужен блок с табличкой для статей на вихре | Нужен блок |
| Flutter | 1 дизайнер | 4 разработчика | 1 QA | Нужен блок с табличкой для статей на вихре | Нужен блок | Нужен блок | Нужен блок с табличкой для статей на вихре | Нужен блок |

Получается, что Flutter в этом примере экономит нам 45,6% на разработке, 70,5% на QA с учетом использования автотестов в обеих командах, а также 33,3% на дизайне приложения.
Конечно, проекты бывают разные. Где-то Flutter может сберечь 15% бюджета, а где-то до 50%. Кроме того, возможно календарное преимущество при проектировании, так как вам не нужно синхронизировать логику между платформами.
Резюме
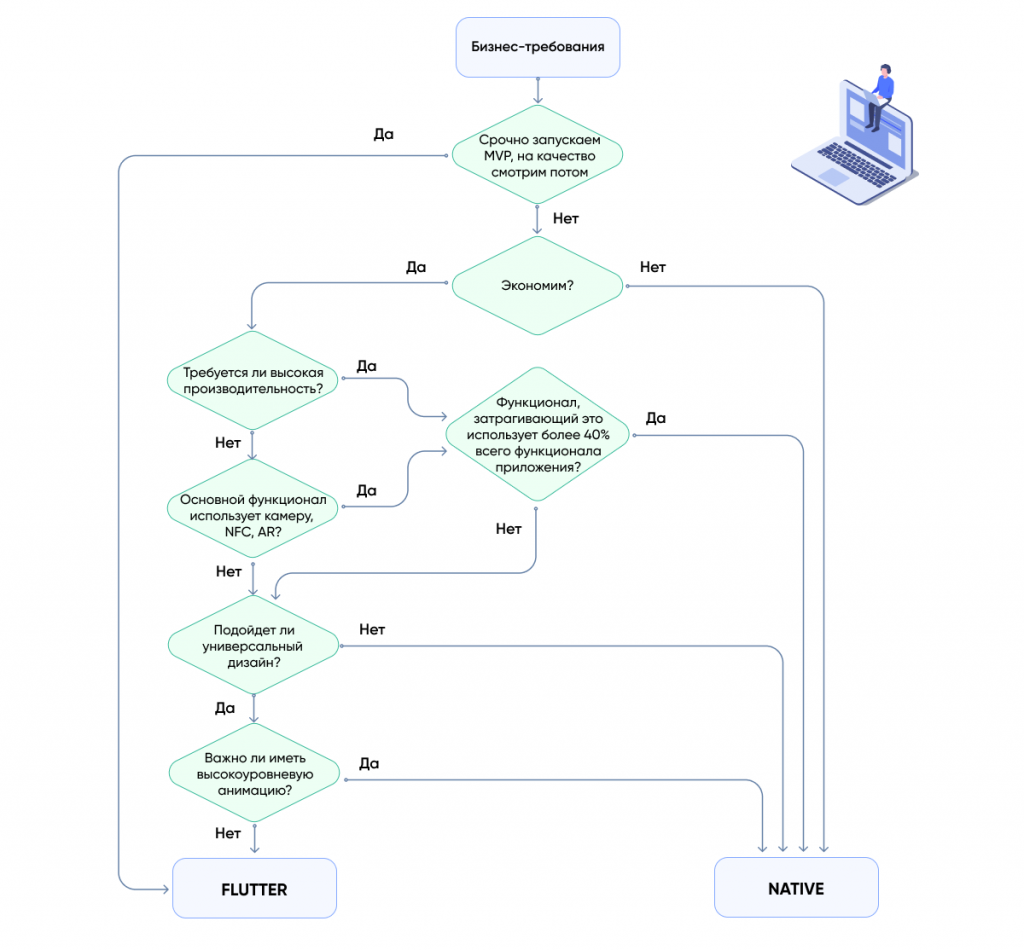
В качестве резюме предлагаю простую схему, которая поможет определиться с технологиями.

А если вкратце, то вот:
- много платформозависимых функций — лучше натив;
- нужно использовать мощности смартфона для каких-либо вычисленией — лучше натив;
- функционала, описанного выше, нет или мало — лучше Flutter;
- нужно приложение для MVP — лучше Flutter.