Меня зовут Андрей Рыжкин, я CTO AGIMA.
Сегодня я расскажу о том, как мы тестируем приложения на Android, а также поделюсь нашим чек-листом.
Чек-лист от команды AGIMA
В 2020 году количество приложений для Android вплотную приблизилось к трём миллионам (по данным Appbrain на 28 марта). И это число продолжает расти — каждый день появляются сотни новых программ для этой операционной системы. В том числе благодаря AGIMA. Мы создаем самые разные приложения для Android — простые и сложные, узкоспециализированные и «для всех». И можем немало рассказать о нюансах их разработки.
Конечно, главное в Android-приложении — его функционал. Недочеты вёрстки редко бросаются в глаза, но качество любого продукта — в мелочах. Поэтому мы всегда тщательно тестируем приложения перед запуском. А для того, чтобы тестирование занимало минимум времени и приносило максимум пользы, мы разработали специальный чек-лист, которым рады поделиться с вами!
Но сначала перечислим шесть наиболее распространенных проблем вёрстки, избежать которых поможет наш чек-лист.
1. Сдвиг элемента страницы

При вёрстке страницы можно применить три вида выравнивания по вертикали (Align Top, Align Middle и Align Bottom) и три — по горизонтали (Align Left, Align Center, Align Right). Но если использовать их несогласованно, отдельные элементы страницы начинают «съезжать» со своих мест.
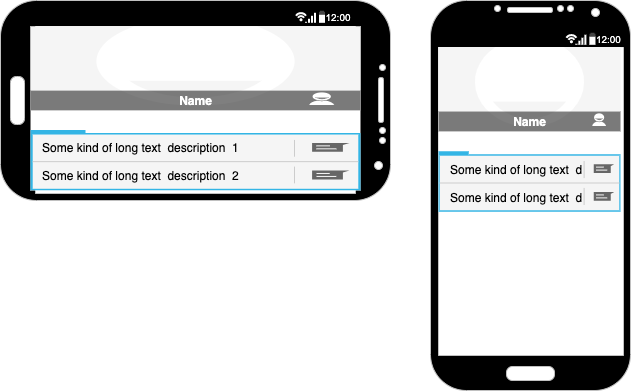
На рисунке слева всё хорошо, но стоит изменить разрешение — и заголовок сдвигается вправо.
2. Обрезка текста

Проблема появляется, когда компоненты GUI пытаются сжать, чтобы «втиснуть» в маленький экран.
Слева всё в порядке, справа часть текста обрезана из-за изменения ориентации устройства.
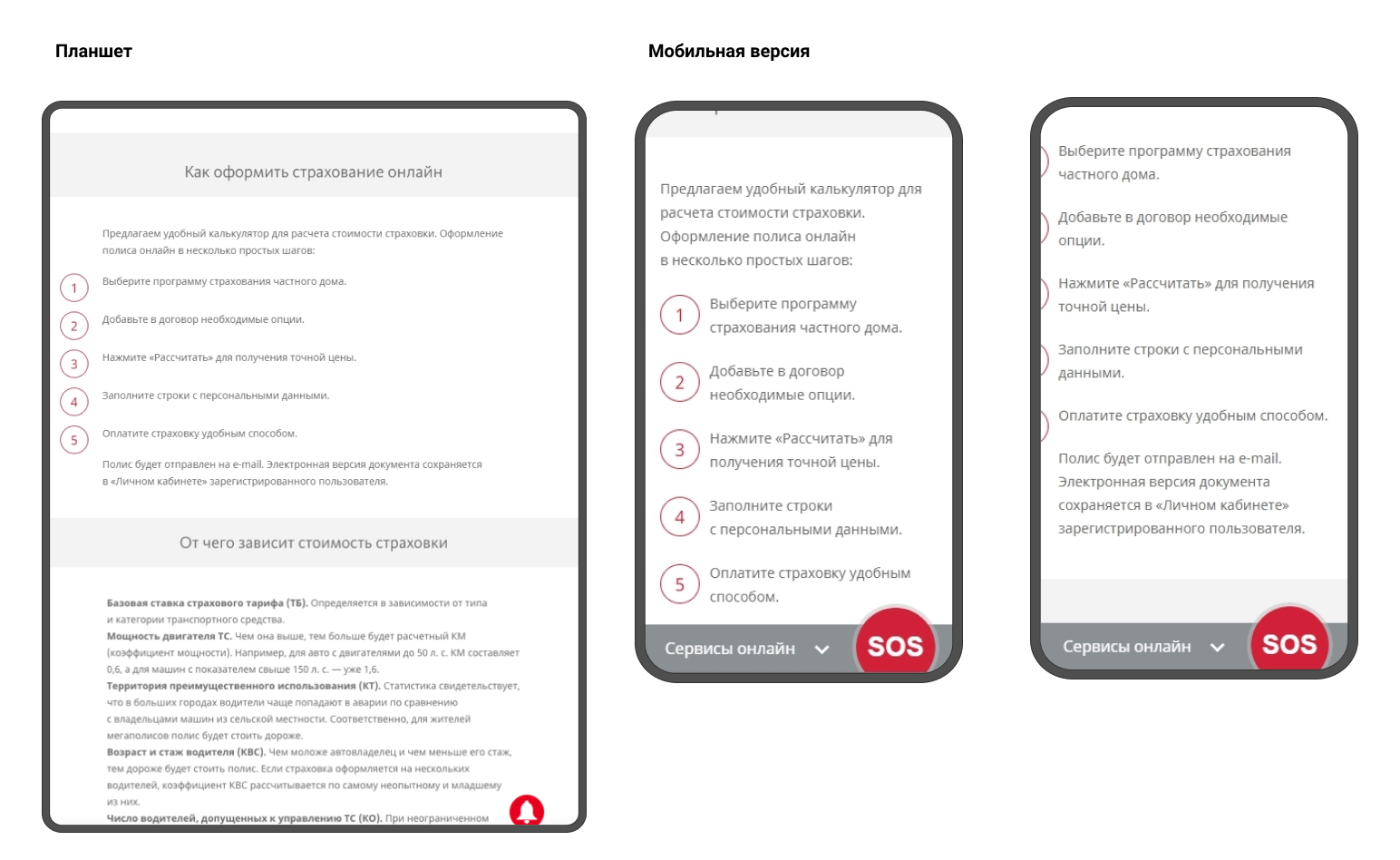
3. Отсутствие элемента страницы

При снижении разрешения экрана элементы увеличиваются в размере. И при неправильной вёрстке некоторые из них могут просто «исчезнуть».
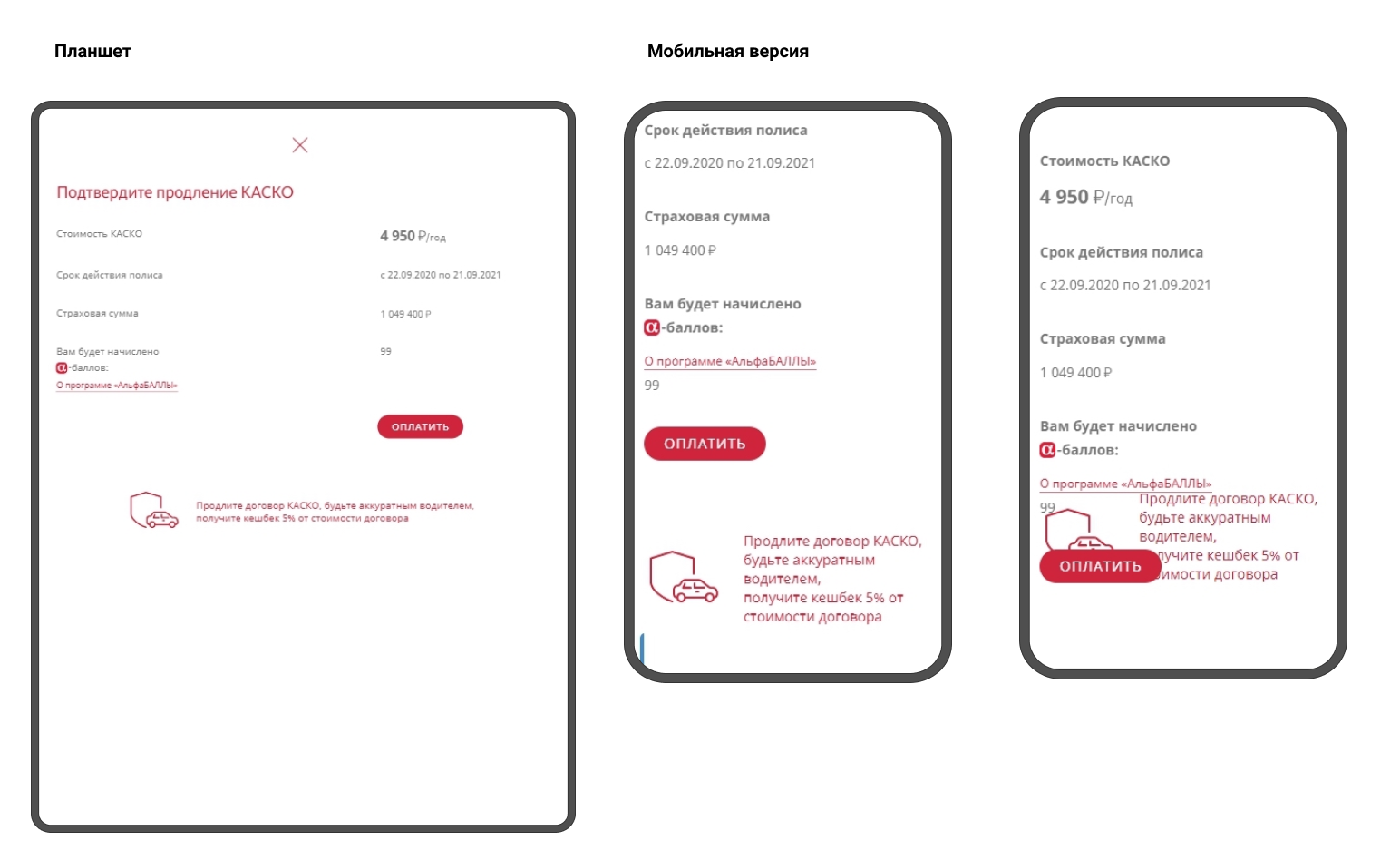
4. Пересечение элементов

Иногда, также при снижении разрешения или уменьшении размера экрана, компоненты GUI «наезжают» друг на друга. В итоге на странице воцаряется полный хаос.
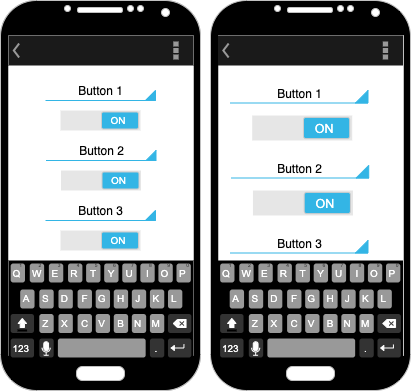
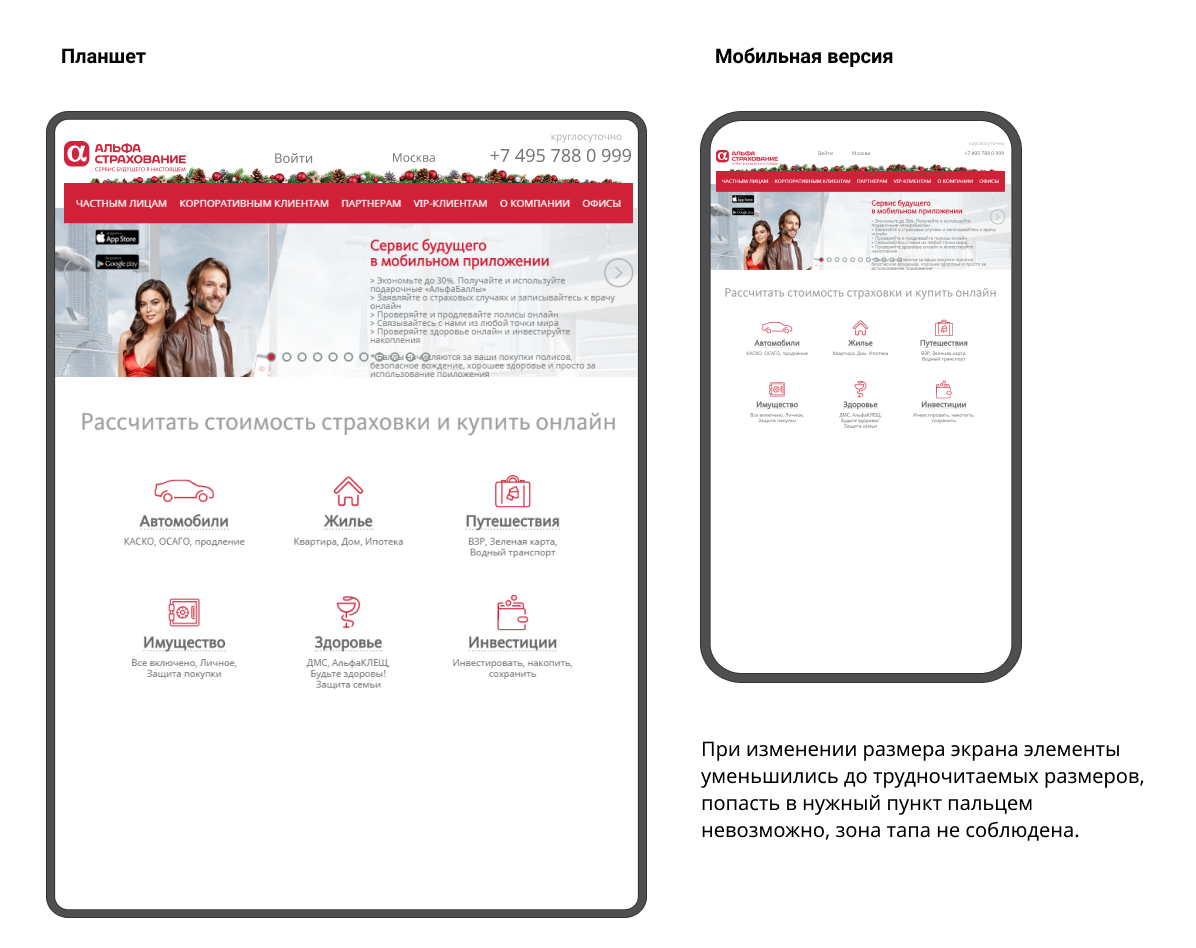
5. Выход элементов за границы экрана

Причина всё та же — при изменении разрешения элементы страницы увеличиваются, и экрана банально «не хватает» для их отображения. В итоге страница ужасно выглядит (и это в лучшем случае, в худшем ей становится просто невозможно пользоваться).
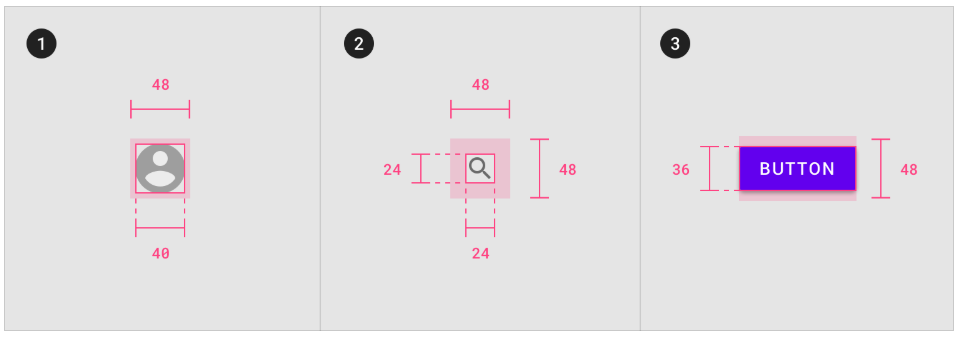
6. Артефакты адаптивного дизайна

Согласно Material Design, размер любого элемента, с которым взаимодействует пользователь, будь то кнопка, чекбокс или радиобаттон, не должен составлять меньше 48 пикселей по любому измерению.

Гайдлайн не дает четких рекомендаций по размеру текста, однако по результатам исследования комфортным считается шрифт в 16 пикселей высотой, а приемлемым для чтения — 12-14 пикселей.
Перечисленные проблемы часто «наслаиваются» друг на друга — как известно, беда не приходит одна. И результаты таких сочетаний могут быть самыми непредсказуемыми. Но это — тема для отдельной статьи.
А теперь — обещанный чек-лист. Используйте его во время тестирования Android-приложения — и от вас не «ускользнет» ни одна ошибка!
Чек-лист
Установка:
- Установка из дистрибутива происходит без уведомлений об ошибках.
- Успешно выполняется установка из магазина приложений.
- Установка обновлений не вызывает ошибок.
- Отмена установки происходит корректно, с удалением всех следов приложения.
- Повторная установка после отмены возможна и выполняется успешно.
- При попытке установки на неподдерживаемое устройство/версию ОС появляется предупреждение о несовместимости, и установка корректно завершается.
Запуск и выход из приложения:
- Приложение запускается при клике по его иконке.
- Приложение запускается в режиме разделенного экрана.
- Приложение запускается при клике по уведомлению от него.
- Приложение запускается по ссылкам из других приложений.
- Приложение запускается по голосовой команде.
- Приложение запускается при автозагрузке.
- Приложение запускается при управлении жестами.
- Приложение запускается при открытии ассоциированных файлов.
- Приложение возобновляет работу после перевода в фоновый режим.
- Время запуска приложения не слишком велико.
- Возможен выход из приложения штатным способом.
- Возможен выход из приложения при нажатии на кнопку «домой» (приложение переходит в фоновый режим).
Удобство использования:
- Управление приложением интуитивно понятно.
- Навигация в приложении соответствует требованиям, предъявленным заказчиком.
- Приложение корректно обрабатывает смену ориентации экрана.
- Приложение корректно обрабатывает изменение масштаба отображения.
- Приложение корректно обрабатывает жесты multitouch.
- Вызов клавиатуры происходит корректно, клавиатура не скрывает элемент страницы, в который вводится текст.
- Элементы управления соответствуют выполняемым функции.
- Расход заряда батареи соответствует нагрузке, создаваемой приложением.
- Задержки переходов и/или открытия не критичны.
- Приложение соответствует требованиям удобства использования для платформы.
- Нет «вылетов» приложения и/или неожиданно возникающих всплывающих окон.
- (если заявлено в ТЗ) В приложении присутствует помощь для новых пользователей.
Вёрстка (на всех заявленных в ограничениях устройствах и разрешениях):
- Отсутствуют сдвиги элементов страницы (расположение элементов соответствует заявленному в макете).
- На страницах нет обрезки текста.
- На страницах присутствуют все заявленные элементы.
- Элементы не пересекаются и не «наслаиваются» друг на друга.
- Ни один элемент не выходит за границы экрана.
- Отсутствуют артефакты адаптивного дизайна.
Обновления:
- Обновления устанавливаются корректно.
- При запуске происходит проверка обновлений, и пользователю выдается информация об ограничениях текущей версии.
- Появляются уведомления при нескольких пропущенных обновлениях.
- Появляются уведомления при пропущенных критических обновлениях, препятствующих эксплуатации приложения.
- Приложение работает после обновления ОС.
- Приложение работает после прерванной или отмененной установки обновления.
Прерывания:
- Прерывание работы приложения телефонным звонком обрабатывается корректно.
- Прерывание работы приложения получением СМС обрабатывается корректно.
- Прерывание работы приложения сменой ориентации экрана обрабатывается корректно.
- Прерывание работы приложения блокировкой/разблокировкой экрана обрабатывается корректно.
- Прерывание работы приложения системными уведомлениями обрабатывается корректно.
- Прерывание работы приложения разрывом соединения с интернетом обрабатывается корректно.
- Возможна работа приложения при слабом/нестабильном соединении (в зависимости от требований).
- Возможна работа приложения в режиме энергосбережения.
- При смене сети работа приложения не прерывается.
- Работа приложения не зависит от процессов передачи данных в фоновом режиме.
Безопасность:
- В магазине приложений нет алертов на безопасность приложения.
- При запуске приложения на устройстве не возникает коллизий (при использовании наиболее популярных антивирусных систем).
- При установке и использовании приложение запрашивает и может использовать нужные разрешения.
- Приложение корректно работает с пользовательской сессией (согласно требованиям).
Статья написана с ex-head QA AGIMA Рамилем Усмановым.