Это база. Что надо знать про Flutter
Язык Flutter-приложений — это Dart. Сама технология выделяется уникальной архитектурой и подходом к дизайну, в котором каждый элемент — виджет. Это обеспечивает высокую гибкость и производительность, но вместе с тем предъявляет особые требования к тестированию.
Особенности тестирования Flutter-приложений
- Архитектура Flutter.
Все элементы представляют собой виджеты. Это упрощает тестирование интерфейса и функциональности, а также обеспечивает единообразие интерфейса в приложении.
- Кросс-платформенность.
Можно сильно сэкономить время на тестировании приложения для каждой платформы. Платформенно-специфические функциональности тестируешь отдельно на iOS и на Android, всё остальное — на какой-то одной.
- Специфические инструменты тестирования.
Flutter предоставляет собственные инструменты для тестирования виджетов и интеграционного тестирования, например FlutterDevTools.
Проблемы и их решение при тестировании Flutter-приложений
🔴 При тестировании различий UI/UX на разных платформах чаще всего мы сталкивались с такими проблемами:
- Проблемы с анимацией, обращайте внимание на переходы и скроллы, особенно на iOS-устройствах.
- Работа с жестами при закрытии и свайпах экранов.
- Отображение системных диалоговых окон.
🟢 Не стоит фокусироваться на всех кнопках. Лучше обращать внимание только на существенные различия. Плюс помогает общение с сообществом. На GitHub можно найти множество уже открытых проблемы, а также добавить свою.
Кроме того, в решении любых проблем помогает Flutter DevTools.
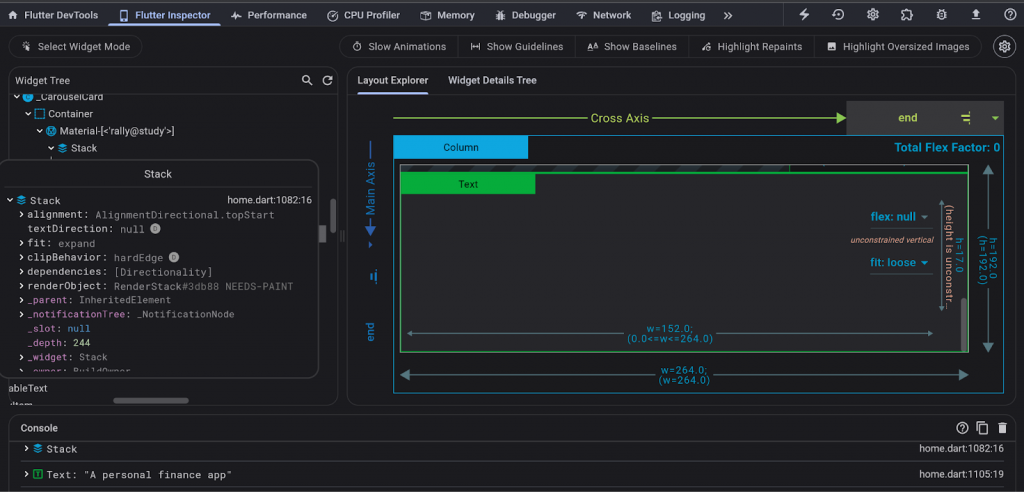
Flutter DevTools

Так прошла наша Так выглядит интерфейс Flutter DevTools встреча
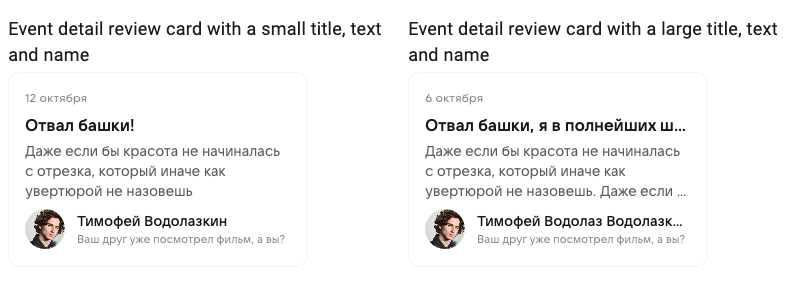
Интеграция голден тестов в процесс разработки
- Голден тесты — это специальные тестовые сценарии, которые записывают ожидаемые результаты выполнения приложения.

Внедрение автоматизации
- Flutter-совместимость. Наши тесты должны говорить на одном языке с Flutter, так что выбирайте инструмент, дружащий с Dart. Среди них Selenium, Patrol, утилиты integration_test (ex-Flutter Driver), библиотеки flutter_gherkin().
- Кросс-платформенность. Flutter не знает границ, так что и наш фреймворк должен уметь работать и на Android, и на iOS.
- Дружба с CI/CD. Хотите скорости и удобства? Убедитесь, что ваш фреймворк ладит с Jenkins, GitLab и прочими CI/CD-инструментами.
- Популярность в индустрии. Выбирайте фреймворк, который имеет большое комьюнити.
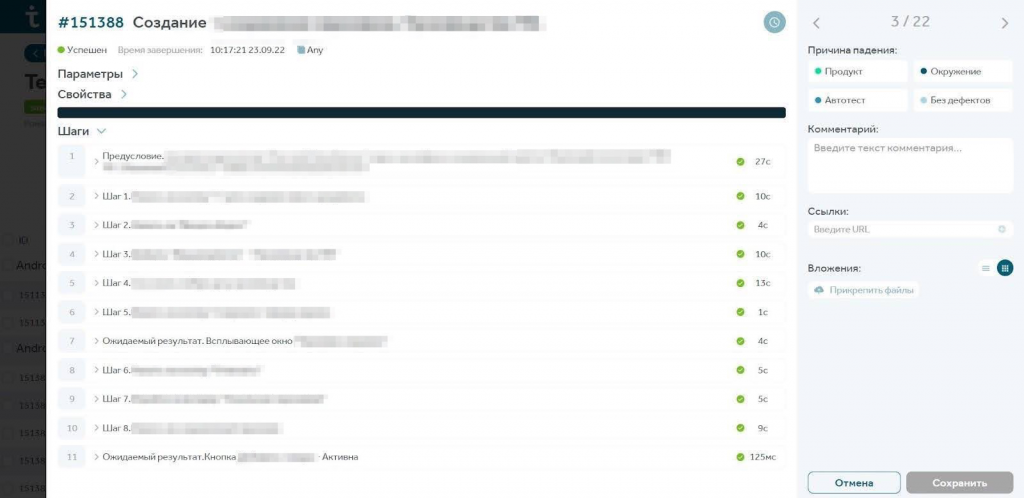
В итоге с помощью Appium мы сильно сократили время на регрессионное тестирование. Ранее полный регресс в нашей команде занимал до 90 часов, а после автоматизации время сократилось до 33 часов. Среднее время выполнения одного теста ~1,5 минуты. Около 10% дефектов заводилось благодаря автотестам.
Параметризацией и оптимизацией тестовых сценариев удалось уменьшить количество тест-кейсов с 1334 до 483 — более чем в два раза! Параметризация позволила сделать тесты более гибкими и адаптировать их под различные условия. В итоге мы стали эффективнее распределять наши ресурсы и уделять больше внимания новым функциям и улучшениям.

End-2-end тест на 6 страниц проходит всего за полторы минуты
Заключение
Если у вас остались вопросы по тестированию Flutter-приложений, задавайте в комментариях. А еще подписывайте на телеграм-канал Саши Ворожищева, нашего руководителя Flutter-направления. Там вы больше узнаете про сам фреймворк.
Что еще почитать
- Как мы делаем тестирование прозрачным. Всё об инфраструктуре QA
- Как мы тестировали первый в России финансовый маркетплейс
- Transition Animation: настраиваем анимацию переходов во Flutter