Таблица — это эргономика
1. строки с названиями столбцов;
2. столбца с названиями строк;
3. данных.
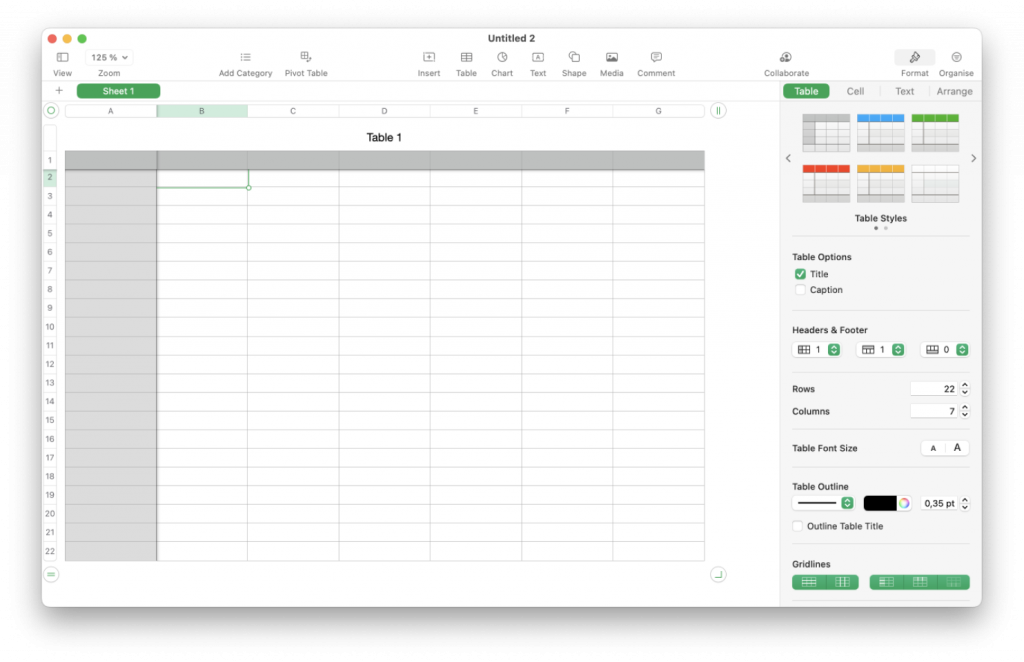
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.

Видите? Дизайнеры приложения уже немного о нас позаботились =)

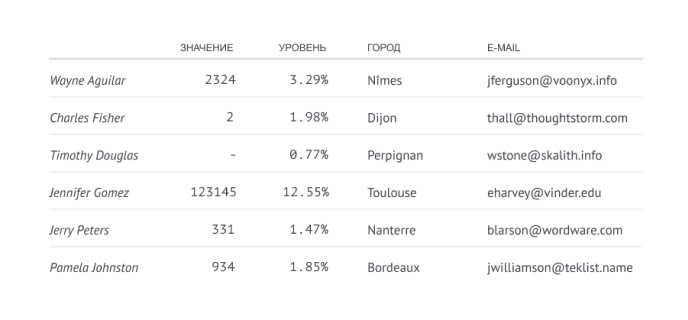
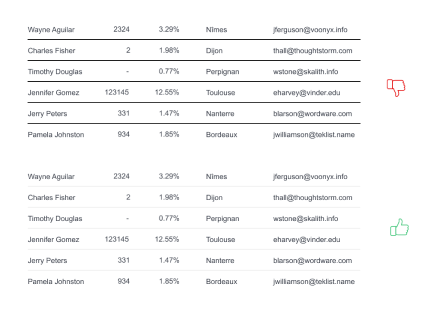
Ячейки, линии, серое, белое... много визуального шума. Зато выглядит привычно

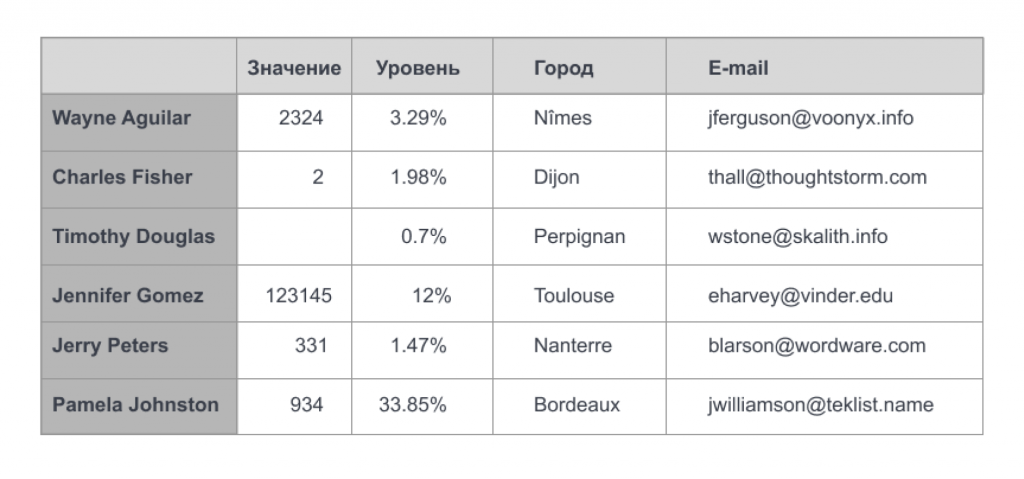
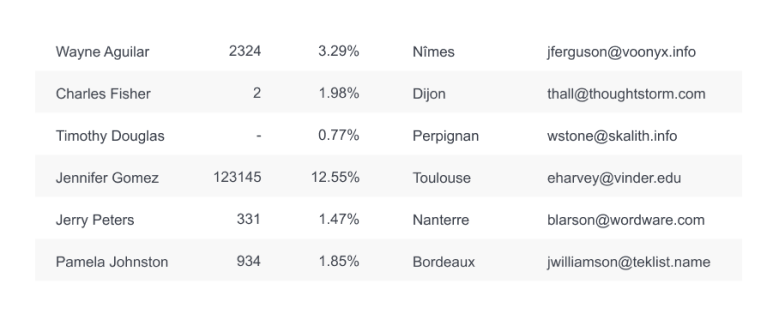
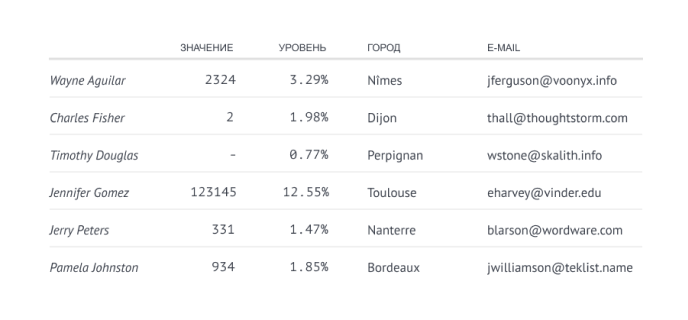
Ничего лишнего: чистые данные!
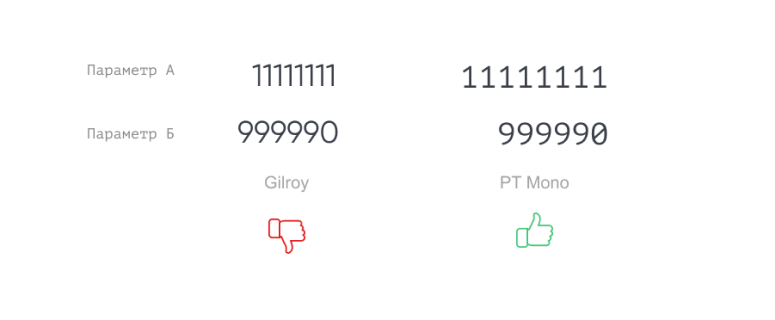
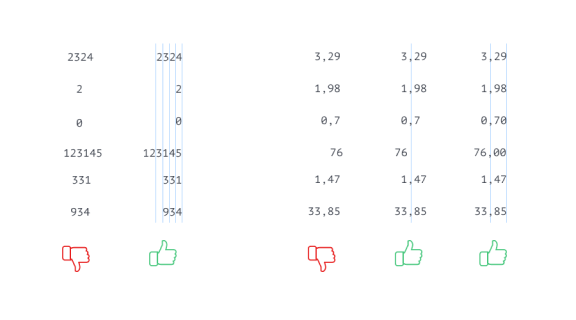
Используйте моноширинный шрифт для цифр
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.

У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо

Текст выравниваем влево

Строки нужны
1. линии;
2. чересполосица.


Чересполосица вообще шикарное слово, я считаю. Уже чисто из-за слова можно оставить прием в своем арсенале, хотя некоторые уважаемые дизайнеры не очень его любят
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:

Не растягивайте таблицу

Названия столбцов и строк обычно менее важны, чем данные
1. отчертить чуть более толстой линией;
2. постаивть на фон (так делает Excel по умолчанию);
3. изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.

И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.