1. Явный фото слив сток
При создании сайта зачастую нужны фотографии, а клиент не хочет проводить фотосессию специально для проекта. Конечно же, дизайнер будет брать фотографии из фотостоков. Скорее всего, в результате пользователь при просмотре сайта столкнется с проблемой отсутствия смысла у фотографии взятой из стока, т.к. в большинстве случаев фотография подбирается для привлечения внимания.

В момент подбора фото на сайт старайтесь использовать более естественные фотографии. У пользователя должна возникать ассоциация с близкими людьми или самим собой. Попробуйте проанализировать вашу аудиторию и подобрать фотографии релевантные вашим пользователям.
2. Скролл как вселенная

Когда пользователь приходит к вам на сайт и просматривает страницы с контентом (каталоги), то здесь все логичным образом складывается. Скролл помогает избежать раздражения долгой загрузки и переключения между страницами. Но на сайте всегда существует главная страница и пользователь попадает изначально на нее. Если у вас на основной странице бесконечный скролл, а пользователь пришел к вам на сайт для того, чтобы получить информацию о компании или найти ваш адрес или телефон. То, скорее всего, он покинет ваш сайт, не получив важной для него информации. Старайтесь не использовать на основных страницах сайта бесконечный скролл. Это поможет пользователям всегда находить важную информацию для них и избавит от лишних телодвижений.
3. 7 секунд, или Как все успеть

В начале 2000-х пользователь мог уделить внимание одной части контента около 12 секунд, то в 2019 — 7 секунд. Смартфоны приучили нас быть многозадачными и моментально переключаться между задачами, поэтому быстро и в понятном виде покажите нужные функции сайта и его контент, а все остальное переместите на второй план. Идеальным сайт становится не в момент, когда нечего добавить, а когда нечего убрать.
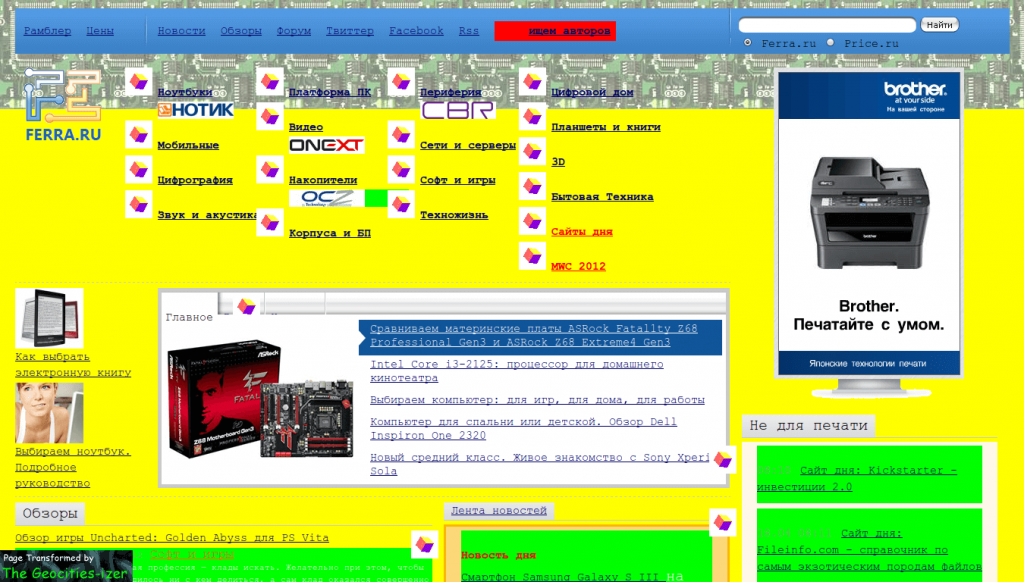
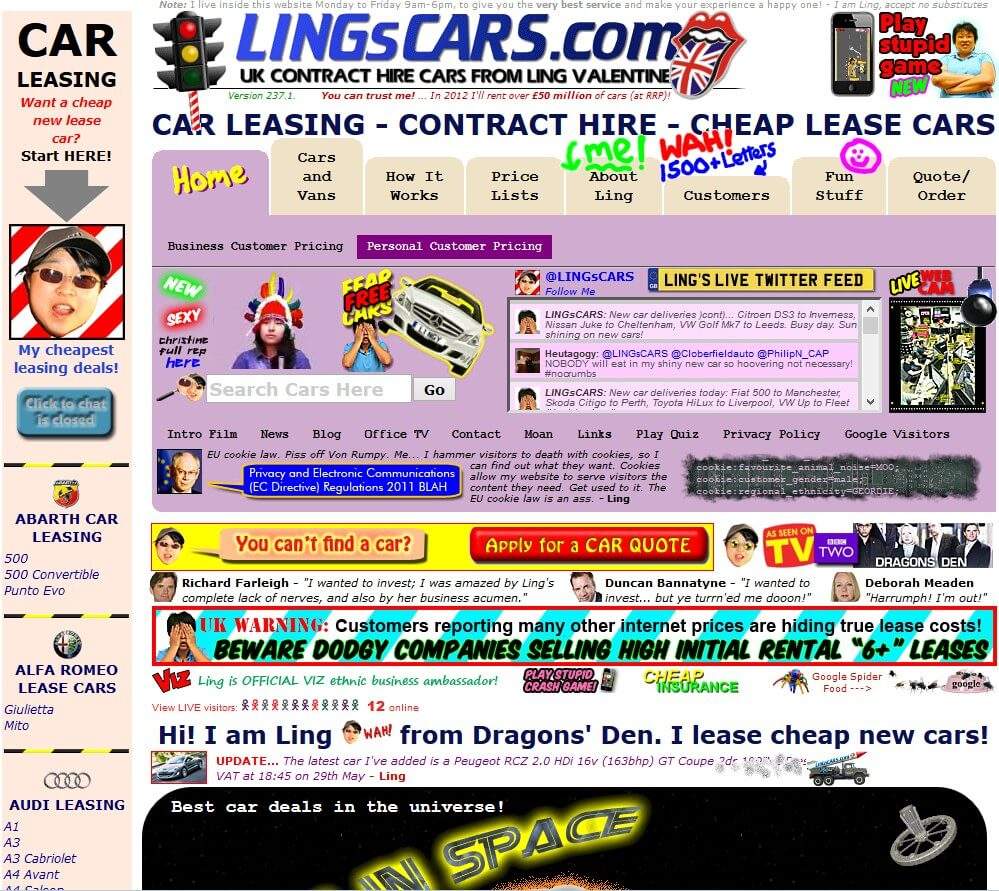
4. Too much

Всякий создатель сайта хочет, чтобы его детище выделялось среди остальных. Правда в большинстве случаев перебор с креативностью сказывается негативно на восприятии посетителей сайта. Кричащие шрифты и яркие цвета скорее всего отвлекают, а не помогают. Большое количество контента перегружает сайт, и из-за этого он долго загружается. А в 2019 году пользователь не будет ждать долгую загрузку, он просто уйдет на другой сайт и найдет там нужную ему информацию. Большим количеством декоративных элементов вы доставляете больше проблем пользователям, а не делаете сайт красивее. Следите за количеством контента, цветов, шрифтов и дополнительных элементов на вашем сайте, пользователи будут вам благодарны.

5. Гамбургер на десктопе

Экран монитора гораздо больше экрана мобильного устройства. Большие мониторы позволяют располагать информацию в расширенном объеме сразу на одном экране. Использование навигационных элементов из мобильных версий сайтов в большинстве случаев сказывается отрицательно при работе с десктопной версией. Однако гамбургер-меню остается в мобильных приложениях и мобильных версиях сайтов, т.к. это удобно. Весь контент не расположить на маленьком экране, а удобство использования нужно сохранить. Старайтесь не использовать гамбургер-меню на десктопных версиях сайта, лучше показать сразу все доступные возможности для переходов пользователю.
6. Минимализм

В какой-то степени минимализм пострадал от своей высокой популярности. Этот стиль очень активно использовался во всех сферах деятельности, и все дизайнеры старались делать свои проекты в минималистичном стиле. Итогом чрезмерной популярности стало перенасыщение рынка минималистичными дизайнами, и зачастую подобные дизайны вызывают отторжение у пользователей.
Полностью отказываться от минимализма не нужно. Следует разбавлять дизайн уникальными иллюстрациями, абстракциями и оригинальными шрифтами.
7. Неудобный дизайн

Дизайнеры обычно стараются поступать максимально рационально и поэтому прячут различные меню и кнопки в компактные иконки. Однако это не всегда уместно. Возникает путаница, пользователь разочаровывается в сайте и в конце концов теряет к нему интерес. А найти сайт с похожим контентом достаточно просто, и поэтому трафик падает. Нужно стараться не скрывать самые важные функции сайта, а делать их наиболее явным образом, чтобы пользователи могли без особого труда совершить нужное им действие.
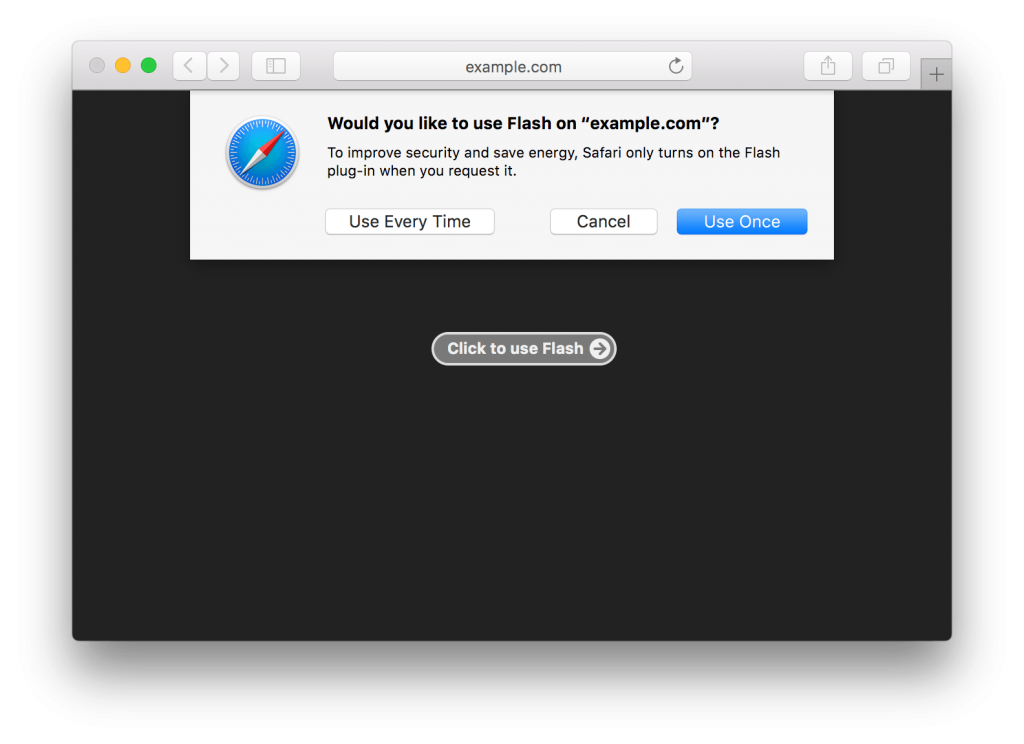
8. Flash Player

Использование flash для стопроцентной работы сайта. В 2019 году только 8% пользователей остаются на сайте, однако в 2014 году это число составляло около 80%. Разница в 10 раз! Представьте себе, что сайт теряет 92% пользователей, а это катастрофические потери для бизнеса.
Поддержка Adobe Flash Media Player прекратится в 2020 году, так что пора задуматься над созданием нового сайта.
9. Отсутствие адаптива

В 2019 году более 65% трафика приходится на мобильные устройства. Если сайт не имеет адаптивной версии, то он может потерять значительную часть пользователей. Расположение контента на десктопной версии и адаптивной значительно отличается. По исследованию информационного портала Cossa.ru, проведенного в конце 2017 года, из 5000 страниц рунета более 60% оказались без адаптива. Отсутствие мобильной и планшетной версии приводит к уменьшению лояльности со стороны пользователей. Так что при создании сайта обязательно создавайте адаптивную версию.
Не допускайте банальных ошибок при создании интерфейсов и следите за трендами, потому что они меняются каждый год.
Вкусного вам дизайна...