Ситуация эта не такая уж и обыкновенная, поэтому я решила написать о ней небольшую статью. Она посвящена тем заказчикам, которые хотят что-то улучшить в своем сайте, но не понимают, с чего начать.
- Спойлер: начните с исследования. Моя история это подтверждает.
С каким запросом пришел заказчик
- На первый взгляд сайт нужен был клинике только для того, чтобы записаться на прием. Остальные опции казались лишними.
- Мы не смогли придумать достаточное количество причин авторизоваться в личном кабинете. Зачем? Что там делать?
- UX-аудит — это исследование пользовательского опыта. Оно помогает разобраться, что пользователю нравится на сайте, а что нет, что удобно, а что мешает. Главная цель — увидеть слабые места, которые мешают бизнесу зарабатывать. А главный плюс — в быстроте. Провести его можно за несколько часов.
Как мы искали недочеты
- Эвристический анализ.
Это база UX-аудита. UX-эксперт ходит по сайту и анализирует каждый шаг и сценарий: все разделы, подразделы, страницы и блоки. Его задача — понять, соблюдены ли основные эвристики юзабилити и не нарушены ли общепринятые конвенции по доступности интерфейсов. - Когнитивное прохождение.
Этот метод помог понять, нужен ли личный кабинет. Суть: мы опросили заказчика, поняли, как устроен бизнес и зачем люди заходят на его сайт. А затем мы составили пользовательские сценарии. Например, сценарий тех, кто оформляет услугу, или тех, кто зашел посмотреть цены.
- Например, человек зашел, чтобы найти адрес клиники. Эксперт посмотрел, насколько понятна навигация, на сколько кнопок нужно нажать, чтобы попасть в раздел с контактами, нет ли разделов, которые могут запутать и как вообще легко найти нужные ссылки на главной странице.
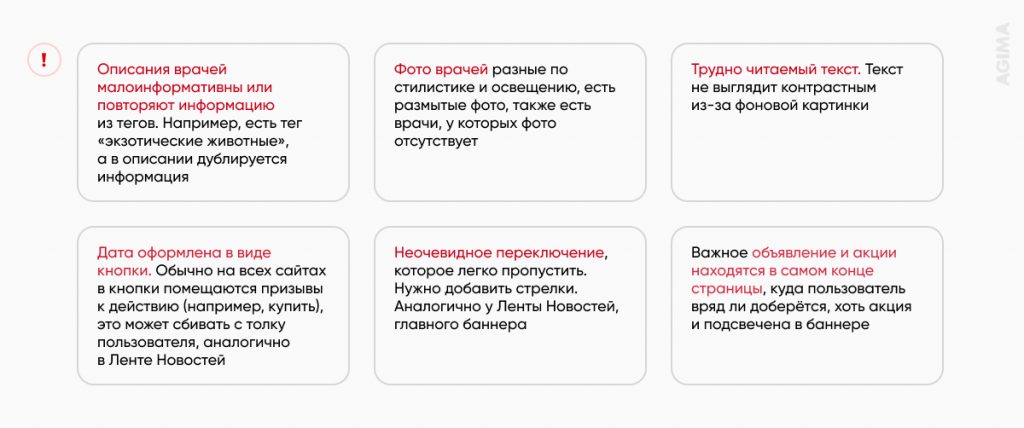
Какие минусы мы нашли

Как искали решение проблем
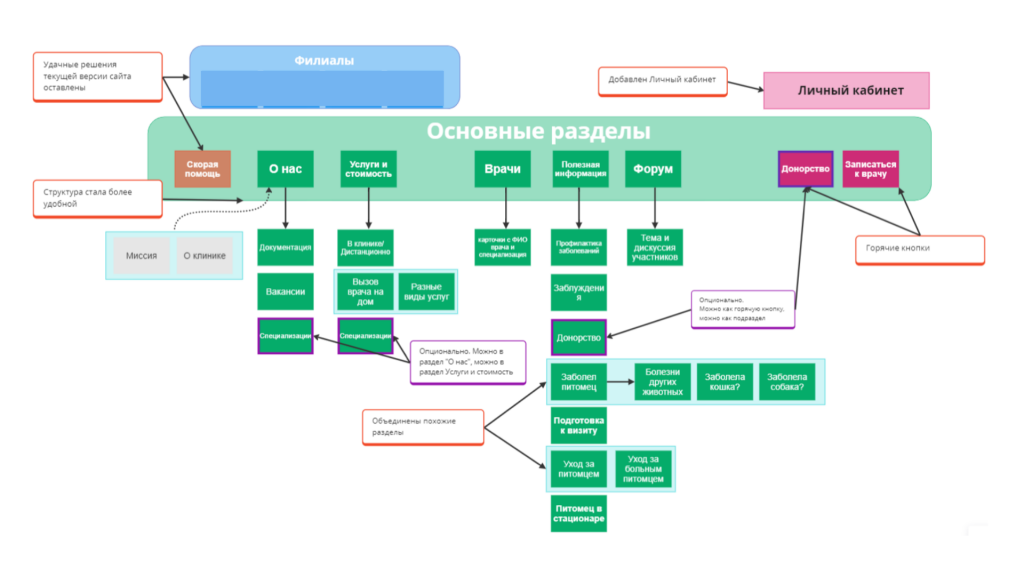
- Суть этой методики. Разбиваем сайт на составляющие: разделы, подразделы, блоки. Так у нас получается архитектура и иерархия. Потом названия разделов и прочих элементов выписываем на карточки. Потом эти карточки перемешиваем и приглашаем случайных людей сортировать их. Они не знают, в каком порядке карточки лежали до этого. Их задача — восстановить структуру сайта.

Один из примеров сортировки: слева — общая структура, справа — один из вариантов пользователей.

На схеме мы сохранили те элементы сайта, которые кажутся удачными, и добавили новые — «предложенные» пользователями.
Что же в итоге с личным кабинетом
- Воркшоп — это метод активной разработки решений, когда все заинтересованные люди собираются вместе и генерируют идеи. Лучше, если участники встречи представляют разные отделы и подразделения, чтобы картина была более объективной. В нашем случае мы встретились с командой заказчика и придумали, как может выглядеть обновленный сайт с учетом бизнес-интересов и данных исследований.
Почему мне понравился этот кейс
Сейчас все наши совместные решения на стадии разработки, мы продолжаем следить за проектом. И думаю, через какое-то время сможем поделиться результатами в нашем продуктовом и исследовательском телеграм-канале. Там мы рассказываем о методах исследований и интересных кейсах.
Что еще об этом почитать
Комментарии и обсуждения статьи на habr.